Re: GIMP Chat Banner Challenge
Sat Jul 21, 2012 3:34 am
WOW...all soo good. Personally for me I like bright colours but they are all fantastic. Looking forward to seeing the winners in action 
Re: GIMP Chat Banner Challenge
Sat Jul 21, 2012 3:35 am
That is very nice wbool. To upload your xcf, go to the bottom and you will see this below, just click browse and look for your file and click submit.


Re: GIMP Chat Banner Challenge
Sat Jul 21, 2012 4:17 am
Is this better?


Re: GIMP Chat Banner Challenge
Sat Jul 21, 2012 5:01 am
yep, now you made it floating, better for integration.
The trick is to create the banner inside a copy of the web page, this way you immediately detect the "box effect"
The trick is to create the banner inside a copy of the web page, this way you immediately detect the "box effect"
Re: GIMP Chat Banner Challenge
Sat Jul 21, 2012 5:09 am
Re: GIMP Chat Banner Challenge
Sat Jul 21, 2012 11:31 am
Now here is my thought, Tux will the background of the banner areas be changed according to the banner used? Kinda of like a theme change?>
Re: GIMP Chat Banner Challenge
Sat Jul 21, 2012 12:54 pm
ZWard117 wrote:Now here is my thought, Tux will the background of the banner areas be changed according to the banner used? Kinda of like a theme change?>
That would mean the "sliver" image would also need to be rotated. That is why i changed mine.Less work for Tux if he can just upload a new banner or use javascript to rotate JUST the banner image files.
I am not sure if it is possible to use Java to rotate 2 images at once for 2 different directories on your server....maybe?
Then folks could create their banner and their sliver.Tux could then give the 2 files a dedicated server folder, and have a javascript call both and rotate them? I have never seen this but it may be possible.

Then every time Tux receives a new banner and sliver he could add that to the script.
Re: GIMP Chat Banner Challenge
Sat Jul 21, 2012 2:52 pm
Or just use css and right a repeating class and background for each of the banner sets, and comment the current one out.
Re: GIMP Chat Banner Challenge
Sat Jul 21, 2012 4:45 pm
ZWard117 wrote:Or just use css and right a repeating class and background for each of the banner sets, and comment the current one out.
The thing is i am not sure if either is possible with phpBB forums.
Re: GIMP Chat Banner Challenge
Sat Jul 21, 2012 4:48 pm
php allows (last time I was using it at least) for the use of both html, and calling of stylesheets, but is dependent on your use of it.
Re: GIMP Chat Banner Challenge
Sun Jul 22, 2012 3:06 pm
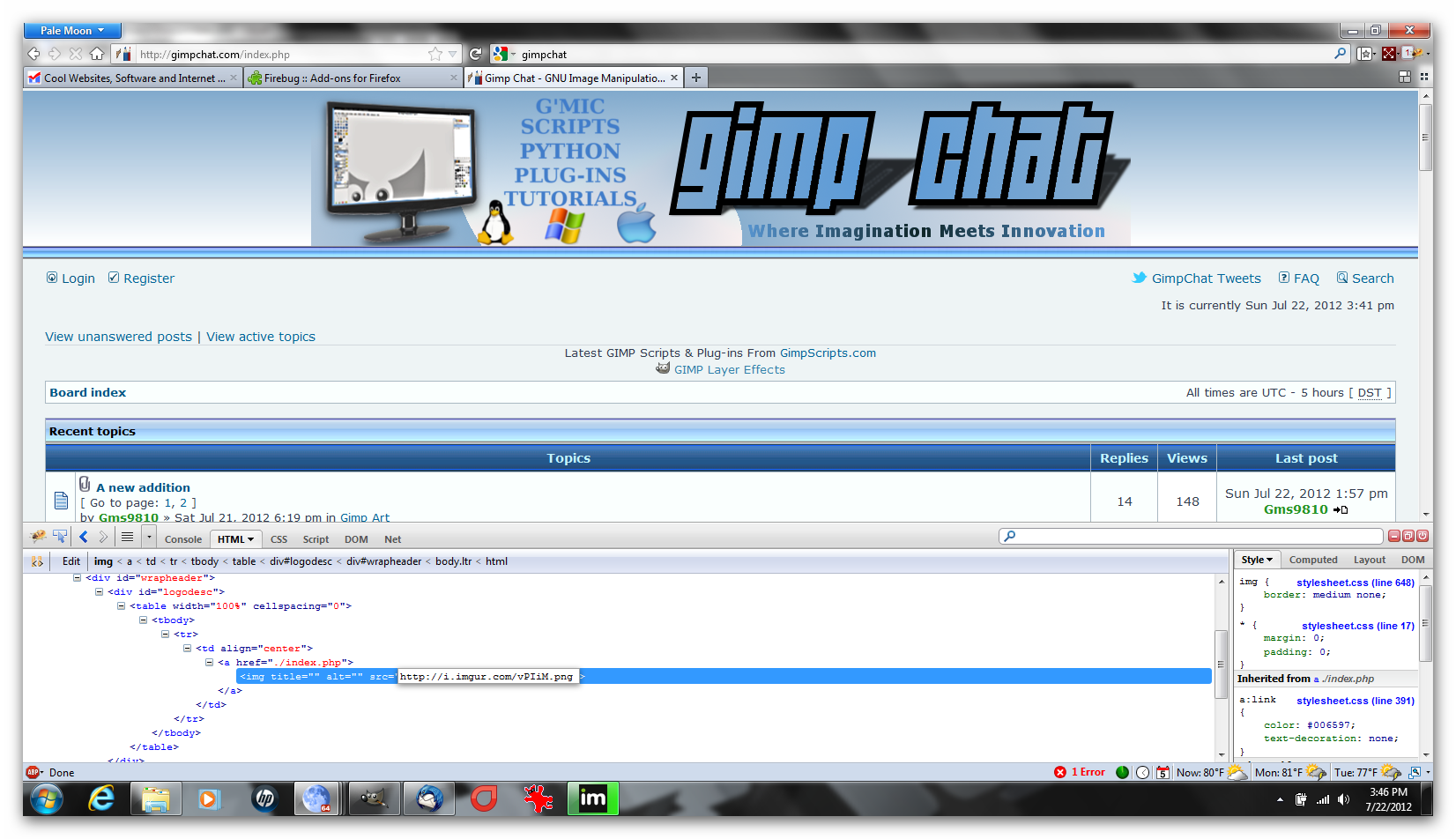
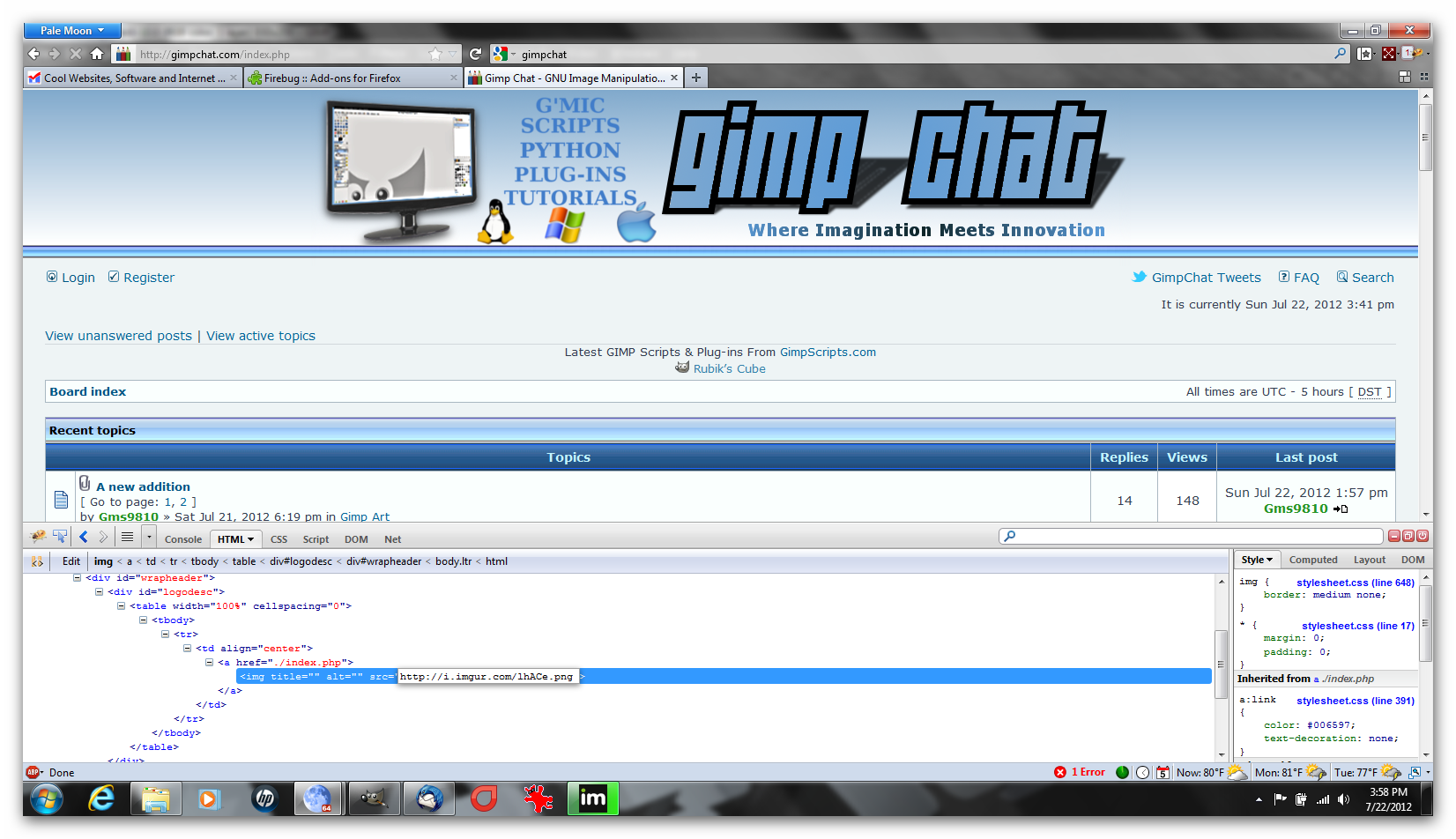
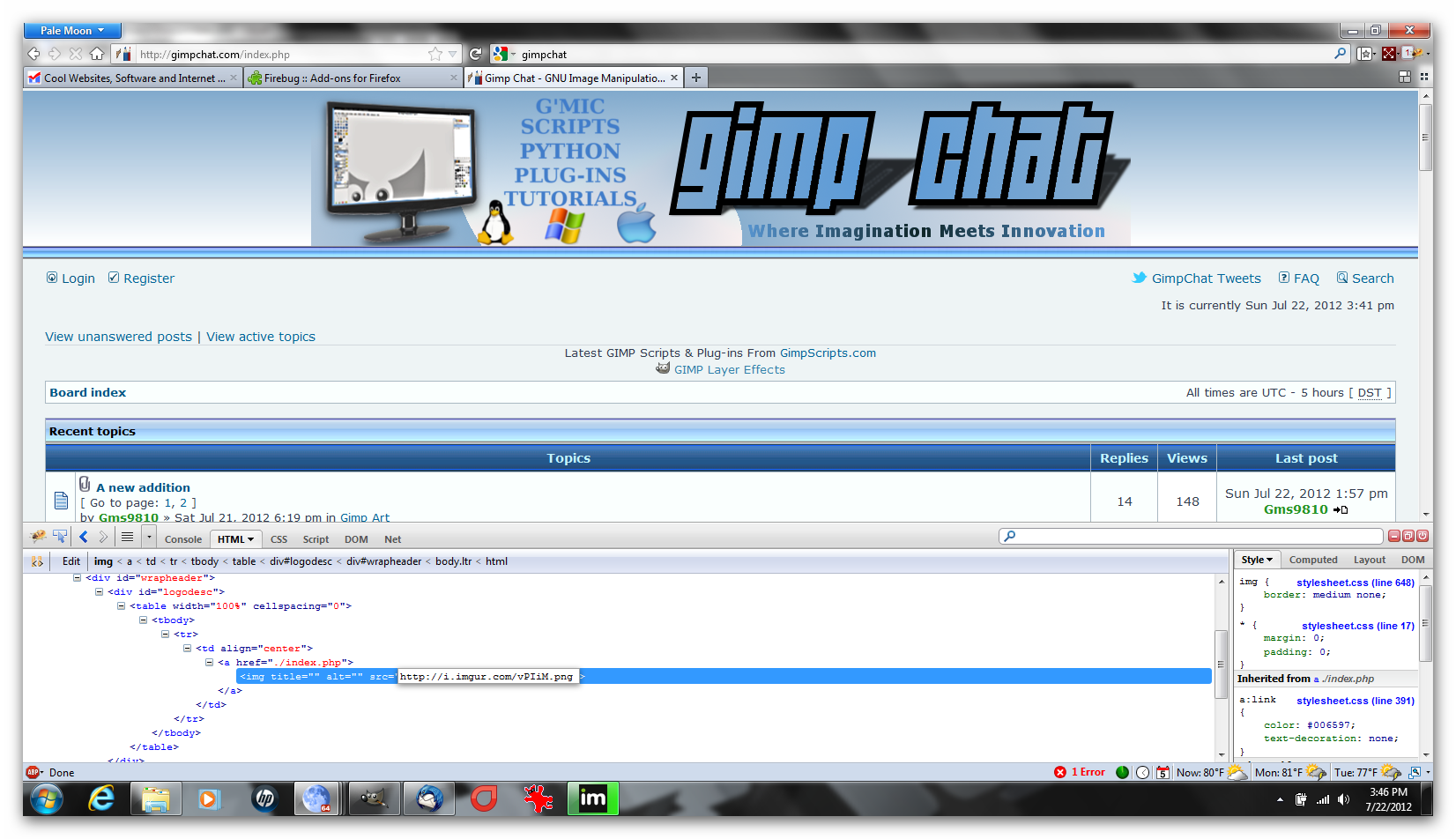
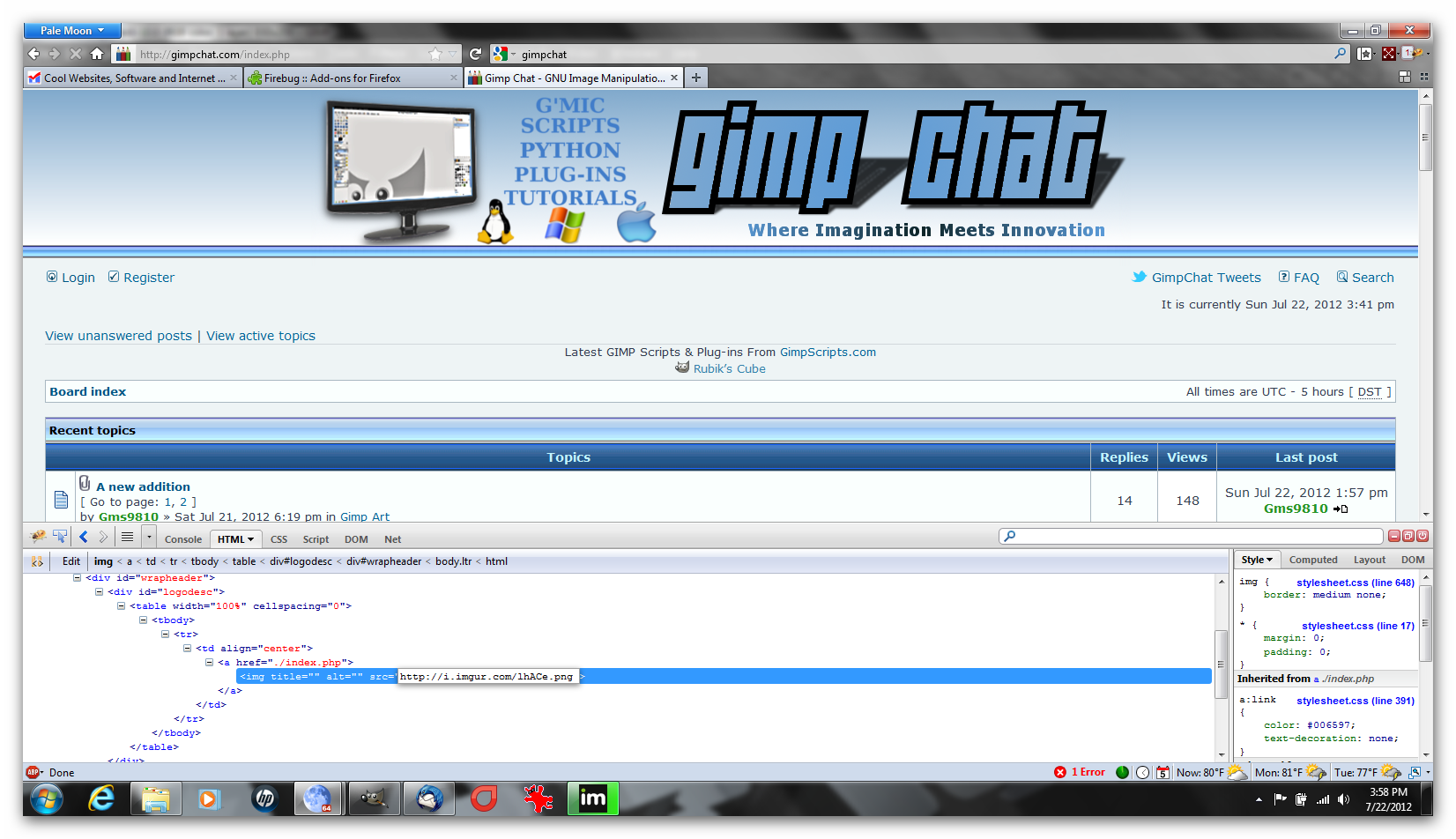
Used firebug to see what my banner would look like..
ended up using a layer mask and fading the edges to make it blend-in so the edges didn't show


just realized i uploaded the wrong banner version screenshot (#2) should have been this one with faded edges
i uploaded the wrong banner version screenshot (#2) should have been this one with faded edges

ended up using a layer mask and fading the edges to make it blend-in so the edges didn't show


just realized

Re: GIMP Chat Banner Challenge
Mon Jul 23, 2012 2:12 pm
Very nice banners!!
As to implementation of a rotating banner, it would be easier to simply use a script rotate a single banner but there shouldn't be an issue with rotating the background "sliver" (background2.png), as well. The current css is pretty straightforward.
Another option would be to border each side of the banner with a vertical bar, framing it out, so the only thing that would need to change would be the banner itself.
As to implementation of a rotating banner, it would be easier to simply use a script rotate a single banner but there shouldn't be an issue with rotating the background "sliver" (background2.png), as well. The current css is pretty straightforward.
- Code:
#logodesc {
background-color: #EEF4F5;
background-image: url('./images/background2.png');
background-repeat: repeat-x;
background-position: center;
padding: -0px 0px 0px 0px;
}
Another option would be to border each side of the banner with a vertical bar, framing it out, so the only thing that would need to change would be the banner itself.
Re: GIMP Chat Banner Challenge
Mon Jul 23, 2012 3:09 pm
You could also take the ones you like and create multiple banner classes with the scripting all set up. Then it would be a matter of changing a div id or class to that particular banners class/id name.
- Code:
#logodesc1 {
background-color: #EEF4F5;
background-image: url('./images/background1.png');
background-repeat: repeat-x;
background-position: center;
padding: -0px 0px 0px 0px;
}
#logodesc2 {
background-color: #EEF4F5;
background-image: url('./images/background2.png');
background-repeat: repeat-x;
background-position: center;
padding: -0px 0px 0px 0px;
}
with this or just changing the number in the div
<div id="logodesc1"></div>
<!-<div id="logodesc2"></div>-!>
OR
by uncommentting the other banners and commenting the current one out
#logodesc {<!-Banner Default-!>
background-color: #EEF4F5;
background-image: url('./images/background2.png');
background-repeat: repeat-x;
background-position: center;
padding: -0px 0px 0px 0px;
}
<!-#logodesc {<!- Banner one-!>
background-color: #EEF4F5;
background-image: url('./images/background2.png');
background-repeat: repeat-x;
background-position: center;
padding: -0px 0px 0px 0px;
}-!>
Re: GIMP Chat Banner Challenge
Mon Jul 23, 2012 5:08 pm
GnuTux wrote:Very nice banners!!
Another option would be to border each side of the banner with a vertical bar, framing it out, so the only thing that would need to change would be the banner itself.
But doing so, you would kill the "floating" banner in favor of the "boxed" banner. Matter of taste but, well, I just wanted to stress this as a consequence.
Re: GIMP Chat Banner Challenge
Mon Jul 23, 2012 6:24 pm
I do like the floating banner effect better myself. I don't think the boxed in effect would look as good.
As for rotating the banner, it would be easier to just use a script that grabs images from a directory and just flips a different one each day, or week.That way there is no need to change the CSS or markup code at all.As there might be a time where you just can't do it that day. Better to have it automatic i think.
Tux i don't think anyone has a problem with using your bg and gradient.They can add their own stuff to that.Then it will match the site colors and stay fluid.
http://www.phpbbstyles.com/viewtopic.php?t=5922
As for rotating the banner, it would be easier to just use a script that grabs images from a directory and just flips a different one each day, or week.That way there is no need to change the CSS or markup code at all.As there might be a time where you just can't do it that day. Better to have it automatic i think.
Tux i don't think anyone has a problem with using your bg and gradient.They can add their own stuff to that.Then it will match the site colors and stay fluid.
http://www.phpbbstyles.com/viewtopic.php?t=5922
Re: GIMP Chat Banner Challenge
Mon Jul 23, 2012 11:00 pm
Ya but does that include that ability to define specific dates?
Re: GIMP Chat Banner Challenge
Wed Jul 25, 2012 7:13 am
I have tried to make my original idea with a bit more "oomph" and colour. I stuck with the same theme , a Wilbur, and the two enduring brushes with the underlying colours of the forum.
I also tried to simulate depth by having the peppers and sparkle above and below different items. This will expand on both sides as both sides of the banner are exactly the same.
I found the hardest part was to include the Forum Motto "Where Imagination Meets Innovation". It is long and difficult to place without upsetting some element in the composition.
Because of the layering and with layer masks to achieve the under and above effects of peppers and sparkles, the xcf is quite large and messy. I will upload if you require it. I hope you like this version.
I had thought that we would have had more attempts at this as it is an excellent way to learn more about Gimp and design. Perhaps there are a lot more "in the making" out there!
I also tried to simulate depth by having the peppers and sparkle above and below different items. This will expand on both sides as both sides of the banner are exactly the same.
I found the hardest part was to include the Forum Motto "Where Imagination Meets Innovation". It is long and difficult to place without upsetting some element in the composition.
Because of the layering and with layer masks to achieve the under and above effects of peppers and sparkles, the xcf is quite large and messy. I will upload if you require it. I hope you like this version.
I had thought that we would have had more attempts at this as it is an excellent way to learn more about Gimp and design. Perhaps there are a lot more "in the making" out there!
Re: GIMP Chat Banner Challenge
Wed Jul 25, 2012 7:39 am
Excellent wbool, very vibrant and a very nice composition. This gets my vote for sure.
BTW, I am a little disappointed too that we haven't received very many from other members.
BTW, I am a little disappointed too that we haven't received very many from other members.
Re: GIMP Chat Banner Challenge
Wed Jul 25, 2012 11:28 am
Still working on mine, just got a job so cut me a little slack 
Re: GIMP Chat Banner Challenge
Wed Jul 25, 2012 11:53 am
Congrats on the new job.