Make Pseudo Jello Text
Mon Dec 20, 2010 8:42 pm
AeonTown posted this link for PS tutorial found here: http://www.webdesign.org/photoshop/text ... 13467.html
The title says Jelly, but to me it's more like "Jello". So, this tutorial will be about "Jello" text.
Step 1:
I made my default image size 640 x 640 @ 300 ppi with a black background.
I then added large "capitalized" bold font (Badonk-a-donk) 125 px, white. Should have now two layers, a black background layer, and a text layer.
Step 2:
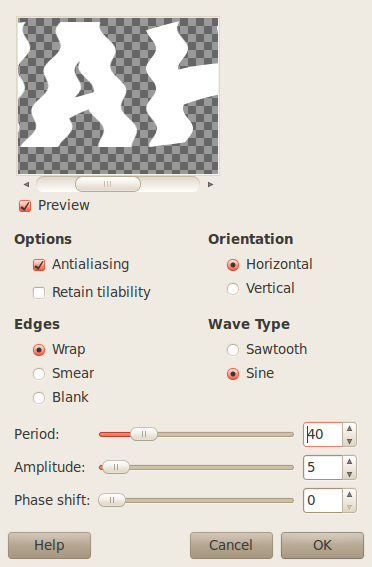
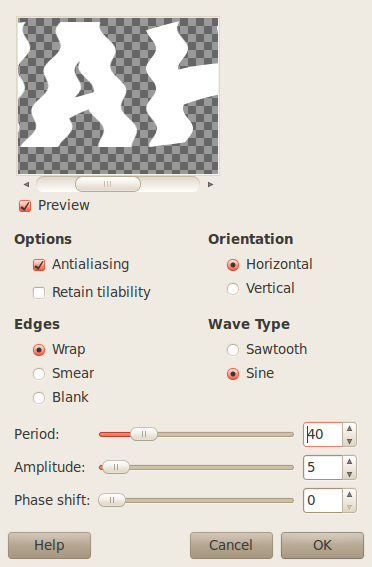
Apply a horizontal ripple to your text layer using the following settings (File - Distort - Ripple):

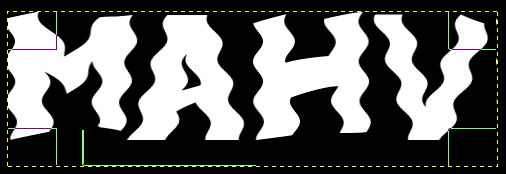
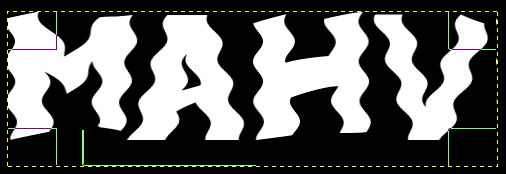
Result:

Step 3:
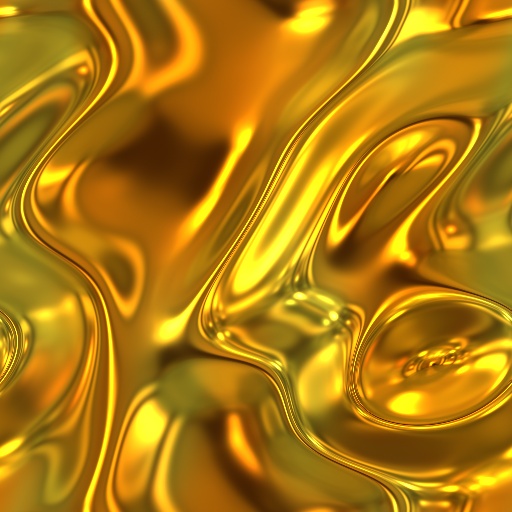
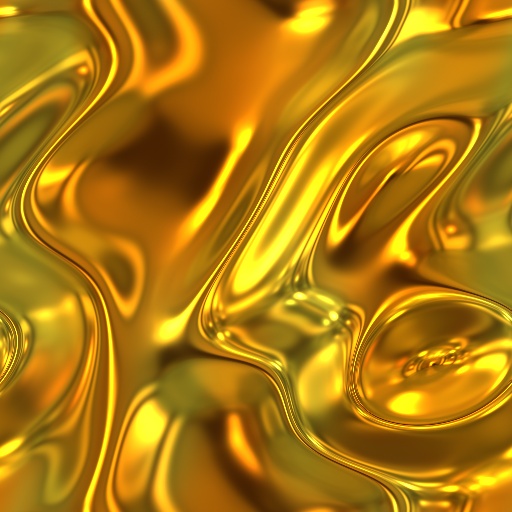
Copy this image and add it to your .gimp-2.6/patterns folder (I got this from Rob A's Golden Objects tutorial):

Create a new transparent layer and fill it with the new pattern (893.jpg) you just added.
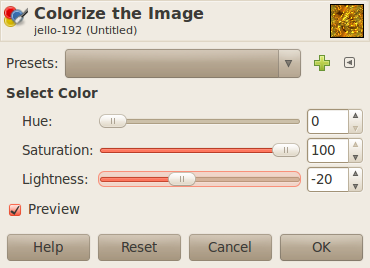
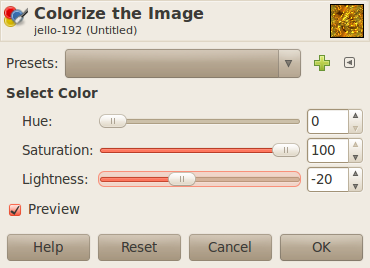
With the new pattern layer selected, go to Colors - Colorize and input the following settings:

It should now look like this:

Duplicate this new pattern layer. Press
Turn off the top duplicate pattern layer by clicking the eye icon
Step 4:
Right click the text layer and select Alpha to Selection.
Highlight/select the bottom pattern layer.
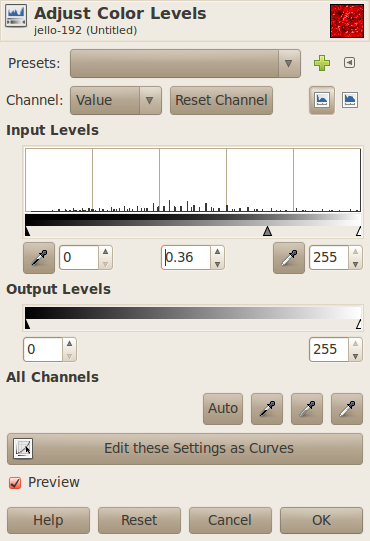
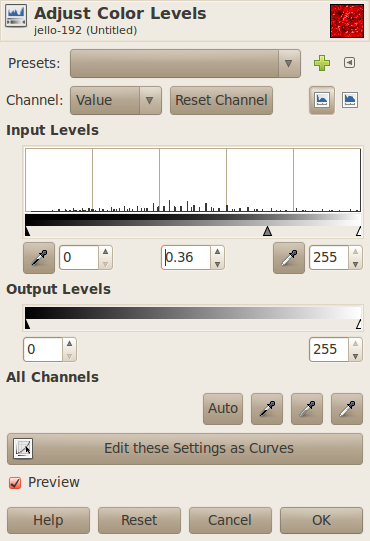
Go to Colors - Levels and input the following settings:

Invert the selection (Select - Invert) and press delete to remove the background. Press (Select - Invert) again, to restore the selection to just the font.
Step 5:
Turn the top pattern layer back visible, by clicking where the eye used to be. Highlight/select that top layer.
Go to (Select - Shrink) and apply a 2 px shrink to the selection.
(Select - Invert) and then delete the background, like in step 4.
(Select - None) to turn off the selection.
Step 6:
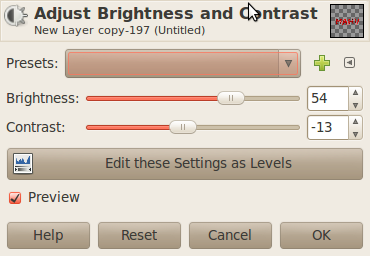
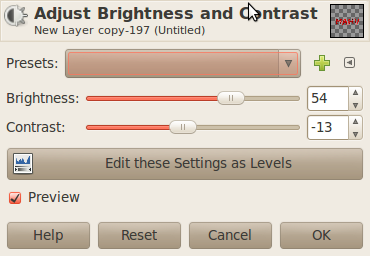
With the top pattern layer still highlighted, go to Colors - Brightness & Contrast and input the following settings:

Using the Move Tool, with move set to Layer, move the top layer (text over to the left a little bit), see below:

Once you have it moved to where you want it, right click the same layer and select Alpha to Selection, then save it to Path (Select - To Path). Turn off the selection. Select - None.
For the foreground color choose (#ffbdbd).
In the Paths Dialog, right click the path (should be the only one created) and apply a 1 px stroke.
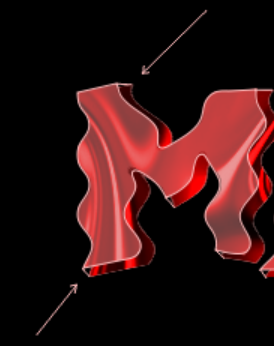
Using the same foreground color (#ffbdbd), use your brush to apply thin lines from corner to corner:

You can hold the shift key down to make straight lines, when using the Paintbrush.
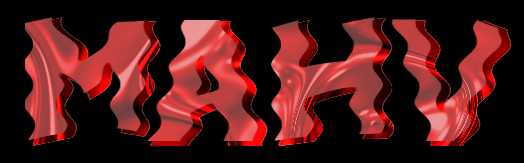
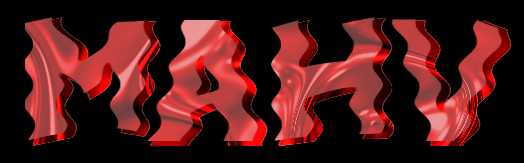
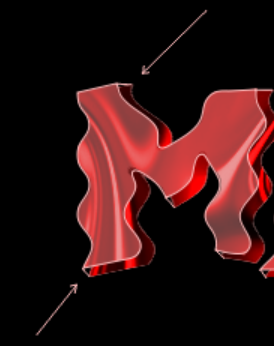
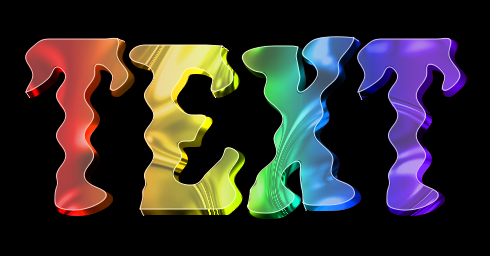
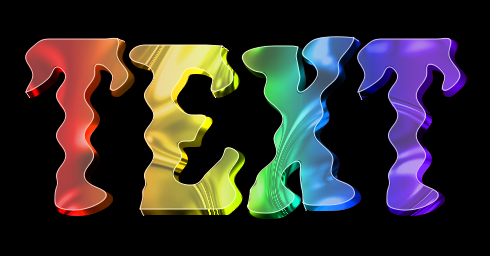
Finished product:

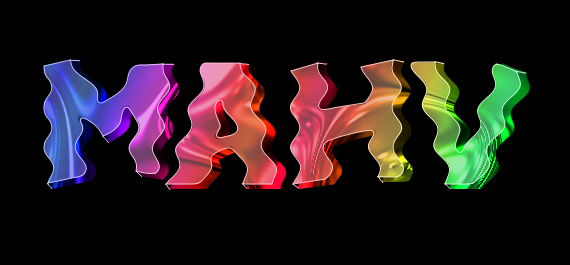
TIP: To get the rainbow coloring, add a white layer to the top, fill it with a rainbow gradient, then change the layer mode to Hue.
The title says Jelly, but to me it's more like "Jello". So, this tutorial will be about "Jello" text.
Step 1:
I made my default image size 640 x 640 @ 300 ppi with a black background.
I then added large "capitalized" bold font (Badonk-a-donk) 125 px, white. Should have now two layers, a black background layer, and a text layer.
Step 2:
Apply a horizontal ripple to your text layer using the following settings (File - Distort - Ripple):

Result:

Step 3:
Copy this image and add it to your .gimp-2.6/patterns folder (I got this from Rob A's Golden Objects tutorial):

Create a new transparent layer and fill it with the new pattern (893.jpg) you just added.
With the new pattern layer selected, go to Colors - Colorize and input the following settings:

It should now look like this:

Duplicate this new pattern layer. Press

Turn off the top duplicate pattern layer by clicking the eye icon

Step 4:
Right click the text layer and select Alpha to Selection.
Highlight/select the bottom pattern layer.
Go to Colors - Levels and input the following settings:

Invert the selection (Select - Invert) and press delete to remove the background. Press (Select - Invert) again, to restore the selection to just the font.
Step 5:
Turn the top pattern layer back visible, by clicking where the eye used to be. Highlight/select that top layer.
Go to (Select - Shrink) and apply a 2 px shrink to the selection.
(Select - Invert) and then delete the background, like in step 4.
(Select - None) to turn off the selection.
Step 6:
With the top pattern layer still highlighted, go to Colors - Brightness & Contrast and input the following settings:

Using the Move Tool, with move set to Layer, move the top layer (text over to the left a little bit), see below:

Once you have it moved to where you want it, right click the same layer and select Alpha to Selection, then save it to Path (Select - To Path). Turn off the selection. Select - None.
For the foreground color choose (#ffbdbd).
In the Paths Dialog, right click the path (should be the only one created) and apply a 1 px stroke.
Using the same foreground color (#ffbdbd), use your brush to apply thin lines from corner to corner:

You can hold the shift key down to make straight lines, when using the Paintbrush.
Finished product:

TIP: To get the rainbow coloring, add a white layer to the top, fill it with a rainbow gradient, then change the layer mode to Hue.
Re: Make Pseudo Jello Text
Mon Dec 20, 2010 8:53 pm
I don't know how you did that so quickly, mahv, but that is absotootly mahvelous!!!! Beautiful, beautiful, beautiful!!!
PhotoShop eat your heart out.

PhotoShop eat your heart out.


Re: Make Pseudo Jello Text
Mon Dec 20, 2010 9:22 pm
I love this tutorial. I love the results.


Re: Make Pseudo Jello Text
Mon Dec 20, 2010 9:25 pm
Nice result, O. I've been wondering how normal serif fonts, etc., would handle this effect. Yours looks pretty good, too.
An early Christmas gift? I'm behind on tutorials for the year, hoping the new year allows more time for me to do them more often.
Thanks for the kind comments.
An early Christmas gift? I'm behind on tutorials for the year, hoping the new year allows more time for me to do them more often.
Thanks for the kind comments.
Re: Make Pseudo Jello Text
Mon Dec 20, 2010 9:32 pm
umm...how do I add that new image to GIMP? I have used this path: Edit-->Preferences-->Folders-->Patterns. Then when I browse for the folder on my computer (MAC OS X) with that image, it is greyed out and I can't select it? What am I doing wrong? Does the .jpg image need to be converted to .pat?
Re: Make Pseudo Jello Text
Mon Dec 20, 2010 9:37 pm
AeonTown: Just right click the image itself and then click "Save Image As" (I'm using Linux, so your right click might have it worded differently). Then browse to your .gimp-2.6/patterns folder. I have no idea what OS you are using. If it's Win 7 or Vista it will be C:/Users/username/.gimp-2.6/patterns. You do not need to change the file name. You do, however, need to refresh your Patterns dialog box.
Re: Make Pseudo Jello Text
Mon Dec 20, 2010 9:44 pm
Sweeeeeet and Jiggly!!
Re: Make Pseudo Jello Text
Mon Dec 20, 2010 9:45 pm
O: I have .tif, .png, .jpg, and .gifs as patterns in my patterns folder, none were renamed. You can rename them to suit your personal preferences, but on both Ubuntu and Windows, I've never had to rename images being used as patterns.
Re: Make Pseudo Jello Text
Mon Dec 20, 2010 9:55 pm
I chose the font because of the rounded serifs rather using one with sharp serifs, so it's really not a good example of serif behavior in this tutorial.mahvin wrote:Nice result, O. I've been wondering how normal serif fonts, etc., would handle this effect. Yours looks pretty good, too.
Font is HFF Pure Vain

Re: Make Pseudo Jello Text
Mon Dec 20, 2010 9:57 pm
mahvin wrote:O: I have .tif, .png, .jpg, and .gifs as patterns in my patterns folder, none were renamed. You can rename them to suit your personal preferences, but on both Ubuntu and Windows, I've never had to rename images being used as patterns.
Well I didn't know that mahvin. A cool new discovery for me. Thanks!!!!
I deleted my post because you had posted about the same subject and I didn't see yours until I submitted mine.
Re: Make Pseudo Jello Text
Mon Dec 20, 2010 10:02 pm
Nice, Greg! Blueberry flavor?PhotoMaster wrote:Sweeeeeet and Jiggly!!
Re: Make Pseudo Jello Text
Mon Dec 20, 2010 10:17 pm
My daughter's favorite flavor.
Re: Make Pseudo Jello Text
Mon Dec 20, 2010 10:37 pm
Nice tutorial. Thanks for sharing, Mahvin.


Re: Make Pseudo Jello Text
Mon Dec 20, 2010 10:51 pm
ok this has taken me about 10 tries but I got to this stage at last  but i'm still confused with these steps:
but i'm still confused with these steps:
1. For the foreground color choose (#ffbdbd). - am I still in the top layer?
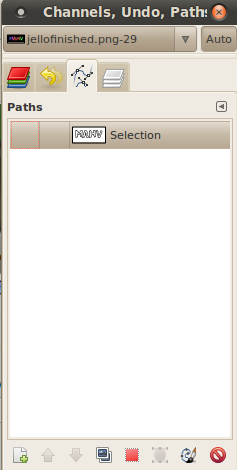
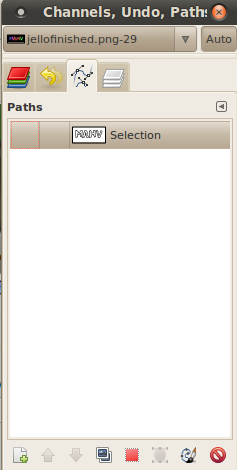
2. In the Paths Dialog, right click the path (should be the only one created) and apply a 1 px stroke. - where is the Paths dialog?
 but i'm still confused with these steps:
but i'm still confused with these steps:1. For the foreground color choose (#ffbdbd). - am I still in the top layer?
2. In the Paths Dialog, right click the path (should be the only one created) and apply a 1 px stroke. - where is the Paths dialog?
Re: Make Pseudo Jello Text
Mon Dec 20, 2010 11:02 pm
1. Yes, top layer.
2. Paths Dialog is:

2. Paths Dialog is:

Re: Make Pseudo Jello Text
Mon Dec 20, 2010 11:10 pm
OK got it! Many thanks for your help today.
Re: Make Pseudo Jello Text
Tue Dec 21, 2010 1:20 am
Rod had a post about molten metal a while back that would lend itself well to this. I have the script but don't remember where I got it. I used it for the example below.
Re: Make Pseudo Jello Text
Tue Dec 21, 2010 1:25 am
Re: Make Pseudo Jello Text
Tue Dec 21, 2010 2:00 am
Thank you, thank you very much. (Imagine that in my Elvis voice)
Re: Make Pseudo Jello Text
Tue Dec 21, 2010 2:01 am
lol 
