 |
| Global Moderator |
 |
Joined: Nov 16, 2011
Posts: 5128
Location: Metro Vancouver, BC
|
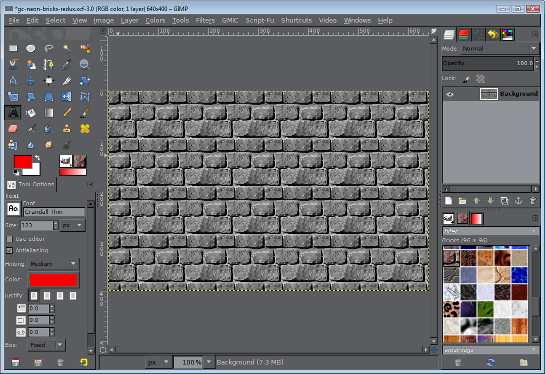
Just a bit of fun with neon text and the bricks pattern.  Tutorial originally by Michael J. Hammel author of, The Artist's Guide to GIMP, 2nd Edition.Creating the Background Tutorial originally by Michael J. Hammel author of, The Artist's Guide to GIMP, 2nd Edition.Creating the BackgroundStart by creating a background against which the neon light will shine on a white canvas set to the default size (640 × 400 pixels). - Open the Patterns dialog (Dialogs > Patterns), find the Bricks pattern, and then drag that pattern onto the canvas. This fills the canvas with the selected pattern.
- Desaturate this layer (Colors > Desaturate).
- Click the foreground color box to launch the Change Foreground Color dialog and set the RGB values to 244/0/0 for the deep red shown here. Click OK to close the dialog.

- Choose the Bucket Fill tool from the toolbox. In the Tool Options dialog, set the Mode to Soft Light and set the Affected Area to Fill Whole Selection.
- Click inside the canvas to color the bricks red.
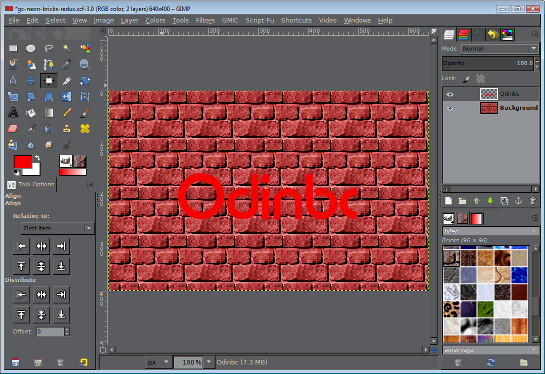
Preparing the Neon Tubes- Choose the Text tool from the toolbox and then choose a font that suits your project. This example uses SoutaneBlack Thin sized to 110 pixels, with letter spacing set to 5.0. Thick fonts like this work well, especially when you’re still learning how to master this technique, but neon signs can have all sorts of shapes, so feel free to experiment.
- The text color should be set to the current foreground color, but if it isn’t, set the RGB values to 244/0/0 to match the red in the background.
- Click the canvas and type 'You Text'. Use the Align tool to position the text in the center of the canvas.
- Expand the text layer boundary to match the image size (Layer > Layer to Image Size). This allows you to add elements to the layer that would otherwise be cut off by the original layer boundary.

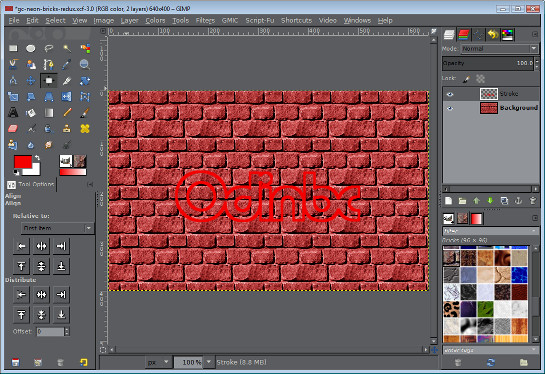
- Create a selection of the text’s outline by choosing Layer > Transparency > Alpha to Selection. Save this selection to a channel (Select > Save to Channel), and then double-click the channel name and change it to Outline. You’ll use this channel again later.
- Grow the selection by 3 pixels (Select > Grow).
- Create a new layer (Layer > New Layer) and name it Stroke. Return to the Layers dialog to see the new layer.
- Stroke the selection by choosing Edit > Stroke Selection and setting the Line Width to 5 pixels.
- Delete the original text layer and then deselect all (ctrl-shift-A). You now have the outline for creating the sign’s neon tubes.

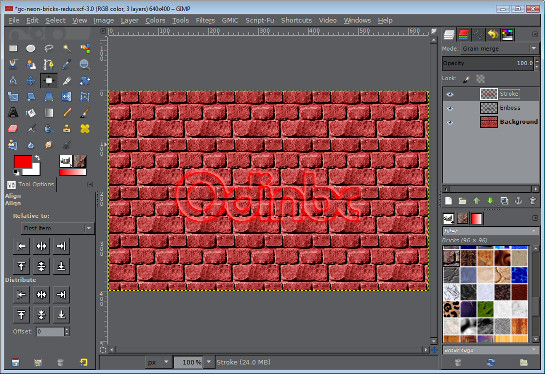
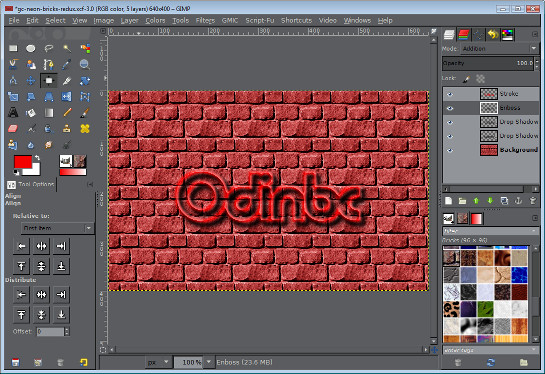
- Duplicate the Stroke layer and name the duplicate layer Emboss.
- Open the Gaussian Blur filter (Filters > Blur > Gaussian Blur) and apply a blur of 6 pixels to this layer.
- Open the Emboss filter (Filters > Distorts > Emboss). Set the Function to Emboss, the Azimuth slider to 43, the Elevation slider to 30, and the Depth slider to 43. These settings give the Emboss layer a cutout appearance. Click OK to apply this filter to the layer.
- Lower the Emboss layer in the Layers dialog by choosing Layer > Stack > Lower Layer once.
- Set the Mode for the Emboss layer to Addition.
- Open the Gaussian Blur filter (Filters > Blur > Gaussian Blur) and apply a blur of 6 pixels to the original Stroke layer. Set the Mode to Grain Merge.

- Add a drop shadow to this layer (Filters > Light and Shadow > Drop Shadow). Offset the drop shadow by setting the Offset X and Offset Y values to 8 pixels. Set the Blur Radius to 6 pixels, set the Opacity slider to 100 percent, and uncheck the Allow resizing checkbox. If you were to instead check the Allow resizing checkbox, it would resize the canvas and place transparent areas around the edges. That’s not what you want for this tutorial. Apply this drop shadow.
- The Stroke layer should still be active, but if it isn’t, click the Stroke layer in the Layers dialog to make it active again.
- Add a second drop shadow. This time, set the Offset X and Offset Y values to 9 pixels, the Blur Radius to 15 pixels, and the Opacity slider to 100 percent. Again, uncheck the Allow resizing checkbox. Applying these drop shadows raises the neon tubing above the background wall.
- Move the Emboss layer above the Drop Shadow layers but below the Stroke layer.Move the Emboss layer above the Drop Shadow layers but below the Stroke layer.

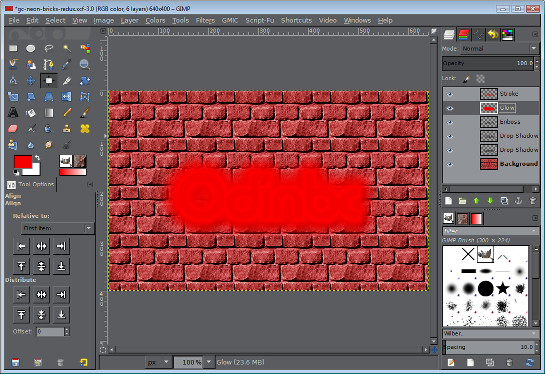
Adding the Glow- Add a transparent layer by choosing Layer > New Layer and setting the Layer Fill Type to Transparency. Name the new layer Glow.
- Retrieve the Outline channel selection from the Channels dialog by clicking that channel and then clicking the Channel to Selection button.
- Grow the selection by 25 pixels (Select > Grow). Notice that growing a selection rounds its edges.
- Feather the selection by 15 pixels (Select > Feather).
- Click the Glow layer in the Layers dialog to make it active. Drag the foreground color from the toolbox into the selection to fill the selection with that color, and then deselect all (ctrl-shift-A).
- Open the Gaussian Blur filter (Filters > Blur > Gaussian Blur) and apply a blur of 20 pixels to the Blur layer. Apply this same blur two more times by pressing ctrl-F twice. The amount to blur is up to you. Apply the blur a few more times if you’d like to soften the edges of the glow even more.

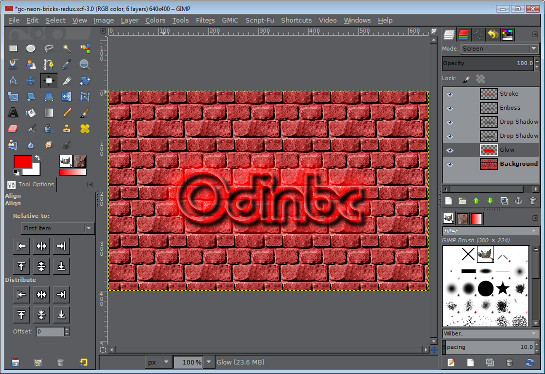
- In the Layers dialog, lower the Glow layer to just above the Background layer.
- Set the Mode for the Glow layer to Screen.

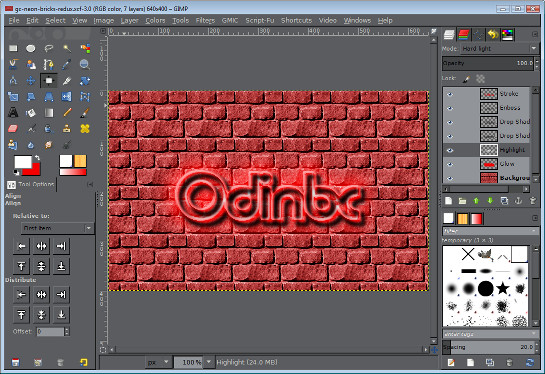
Adding a Glass-Edged Reflection- Add a new layer (Layer > New Layer). Move it to the top of the stack in the Layers dialog and name it Highlight.
- Retrieve the Outline channel selection again. Grow this selection by 2 pixels (Select > Grow).
- Set the foreground color to white, and then click the Highlight layer in the Layers dialog to make it active again.
- Stroke the selection by choosing Edit > Stroke and setting the Line Width to 4 pixels, and then deselect all (ctrl-shift-A).
- Offset this layer by choosing Layer > Transform > Offset and setting the Offset X and Offset Y values to -2 pixels.
- Open the Gaussian Blur filter (Filters > Blur > Gaussian Blur) and apply a blur of 2 pixels.
- In the Layers dialog, move the Highlight layer to just below the lowest Drop Shadow layer.
- Set the Mode for the Highlight layer to Hard Light. This last part is what really makes the neon tubes look realistic. By adding light, you make the tubes appear rounded.

This was from a tutorial in The Artist's Guide to GIMP, 2nd Edition a fantastic book, well worth buying. The book is not only excellent for beginners, it's a great reference for all levels of users. The beauty of this book is not only the authors knowledge but the way he covers topic. Highly recommended 
| Attachments: |
File comment: Brick Pattern Fun Tutorial (PDF)
 Brick-Pattern-Fun.pdf [507.02 KiB]
Brick-Pattern-Fun.pdf [507.02 KiB]
Downloaded 648 times
|
_________________

Gimp 2.8.18, Linux, median user
Gimp Chat Tutorials Index
Spirit Bear (Kermode)
|
|



