In this tutorial i will show you a series of text effect techniques, that are mostly similar to what you can do in PhotoShop with Layerstyles. We will do it all by hand, except for bevelling.
There is a script written by Jonathan Stipe, called "LayerFX"
This script does all the things i will show in this tutorial. Maybe in a different way, but the outcome will look similar.
The python version is better than the scm, because you have a preview option. Install it in your plug-ins folder and find it with a right click on your text or under Layers.
Before you start, download the "Esper Gimp Text Effects Tut Resources.zip" from the bottom of this post - open it with a program like Win.rar or 7zip, and put the gradient in your gradient folder and the pattern in your patterns folder.
BASECreate a new white layer 800x350px.
Type your text, i used Sans Bold 167px, spacing -4, black.
(This step is optional) duplicate your text and put it underneath the white layer, this is our fallback text, in case we need the original.
Go to 'Layer' → 'Autocrop Layer',
use the 'Alignment Tool' to center your text and then right click 'Layer To Image Size'.
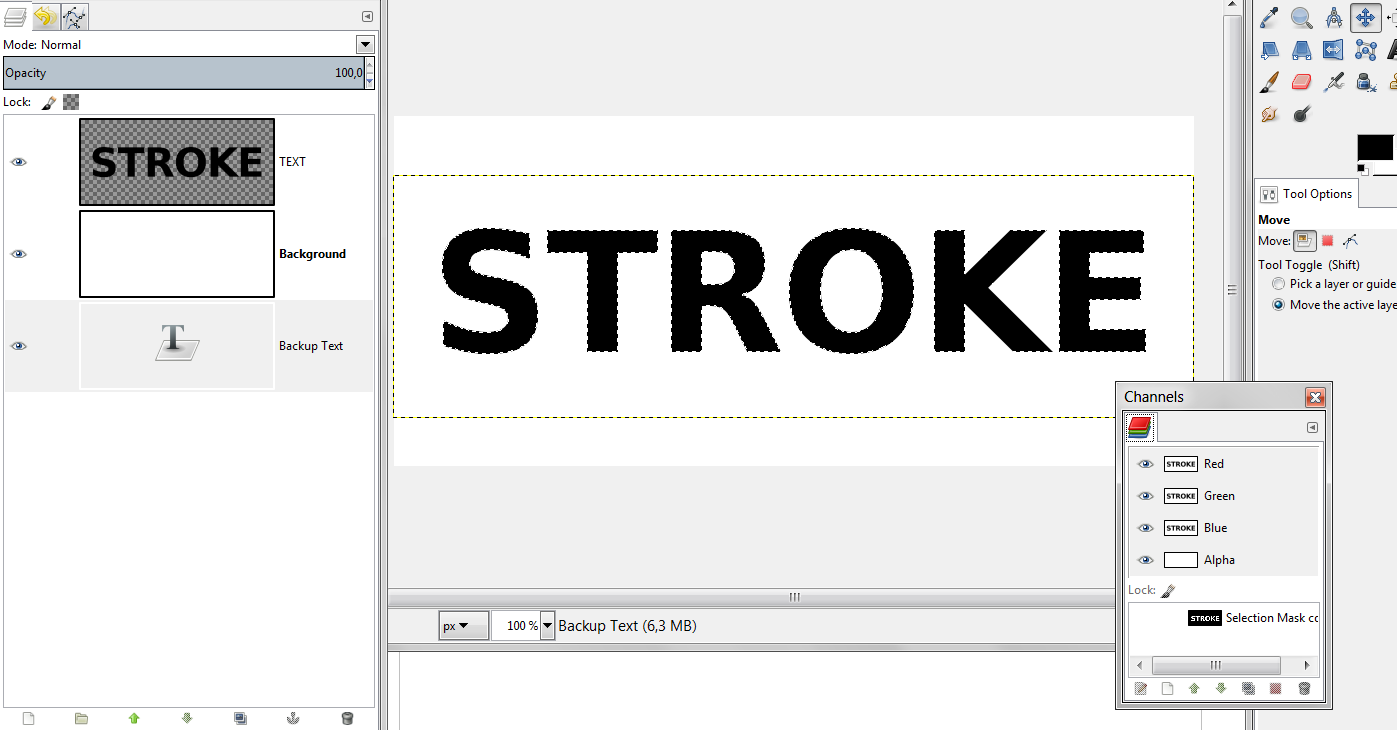
Alpha select your text and save the selection to a Channel (this step is important, as we will use the channel quite a bit – it might even come handy if you pull out the 'Channels Tab', so that it is always on your screen. That saves you clicking the tab each time you want to use the dialogue).
 STROKE
STROKEFirst we are going to make a Stroke. The usual technique would be, to save the selection to a path and then stroke the path, because that way, you dont get jagged edges.
Instead im using a different technique with a layermask, because i think that gives more control.
(more on this technique, here:
viewtopic.php?f=23&t=6559)
Create a new transparent layer on top of the text.
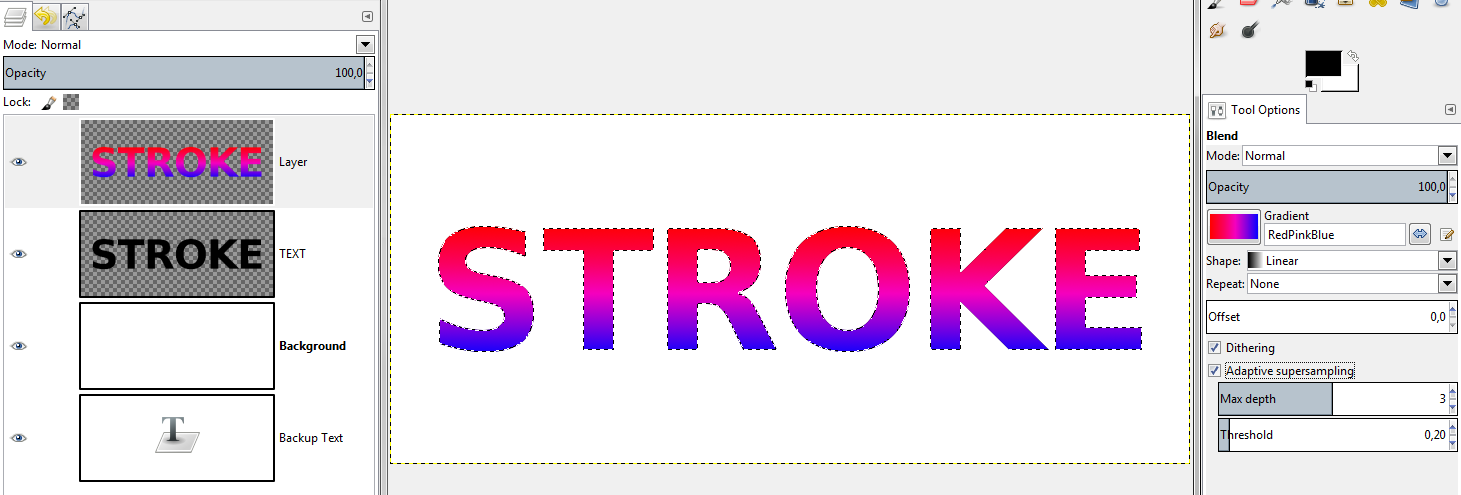
Activate the 'Gradient Tool' and choose the 'RedPinkBlue' gradient that is included in the resources pack attachment - make sure you check 'Adaptive Supersampling' for a nice gradient.
On your transparent layer, drag the gradient from the top of the selection to the bottom,
if you want to make sure the gradient is absolutely straight, hold down Strg when you drag the mouse.

Go to 'Select' → 'Shrink' - i used a value of 4pixels.
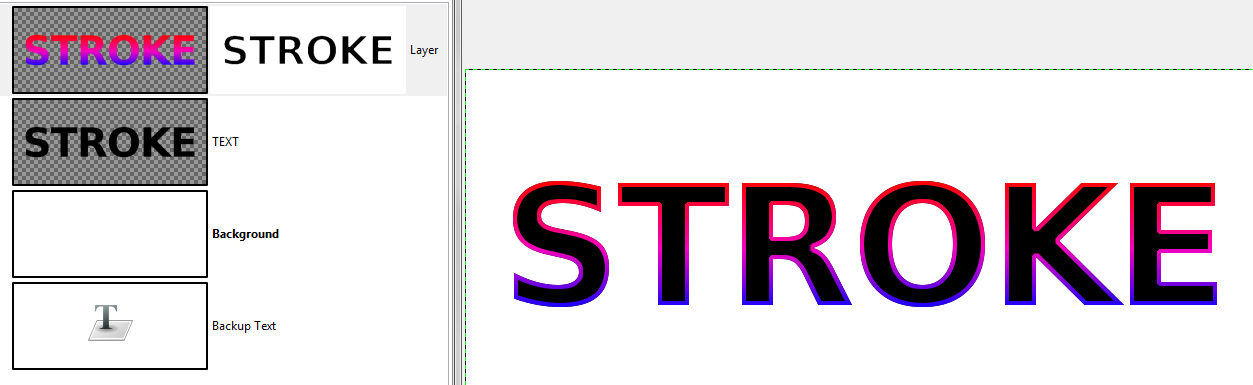
Now, right click on your Gradient Text Layer, choose 'Add Layer Mask' and check 'Selection' and 'Invert Mask', then 'Select' → 'None'.
The big advantage of this method is, that its non destructive. If we later decide we want a different stroke, all we have to do is change the layermask.
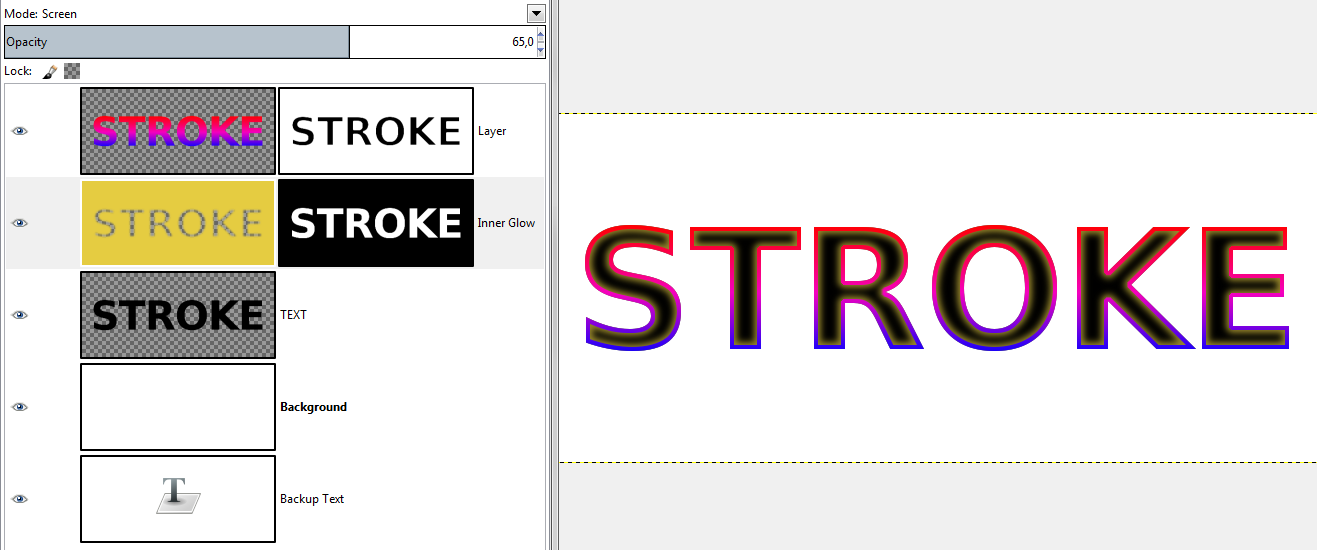
 INNER GLOW
INNER GLOWNext i want to add an Inner Glow. (more on this topic,here:
viewtopic.php?f=23&t=6391)
Go to your 'Channels' and 'Select from Channel'.
Depending on the effect you want to achieve, you can use the selection as it is, but because we have a stroke, i will shrink the selection by 7px.
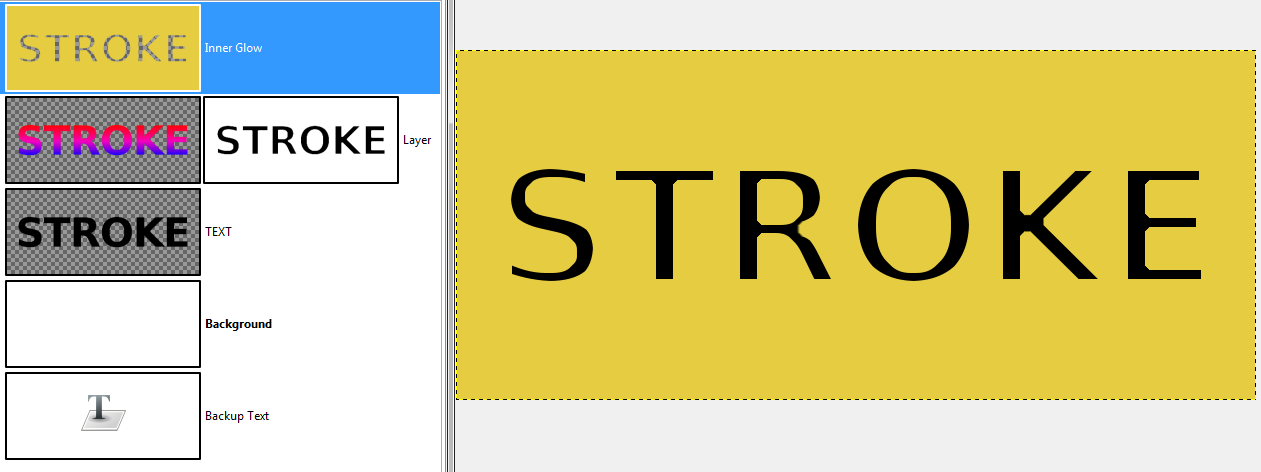
Create a new transparent layer on top of the Gradient Layer and name it 'Inner Glow'.
Invert the selection and fill it with a color of your choice – i used e5cc41.
Select → None.

Now we will 'Gaussian Blur' the layer. I used a value of 10.
Choose a value that looks good to you. We will be able to tweak the effect later.
Alpha Select from your Channel again – Invert and then add an inverted layermask from Selection.
'Select → None' and put the layer under the gradient stroke.
Change the Opacity, to what you think looks good (I used 65%) and i changed the mode to 'Screen'.
 CONTOURS
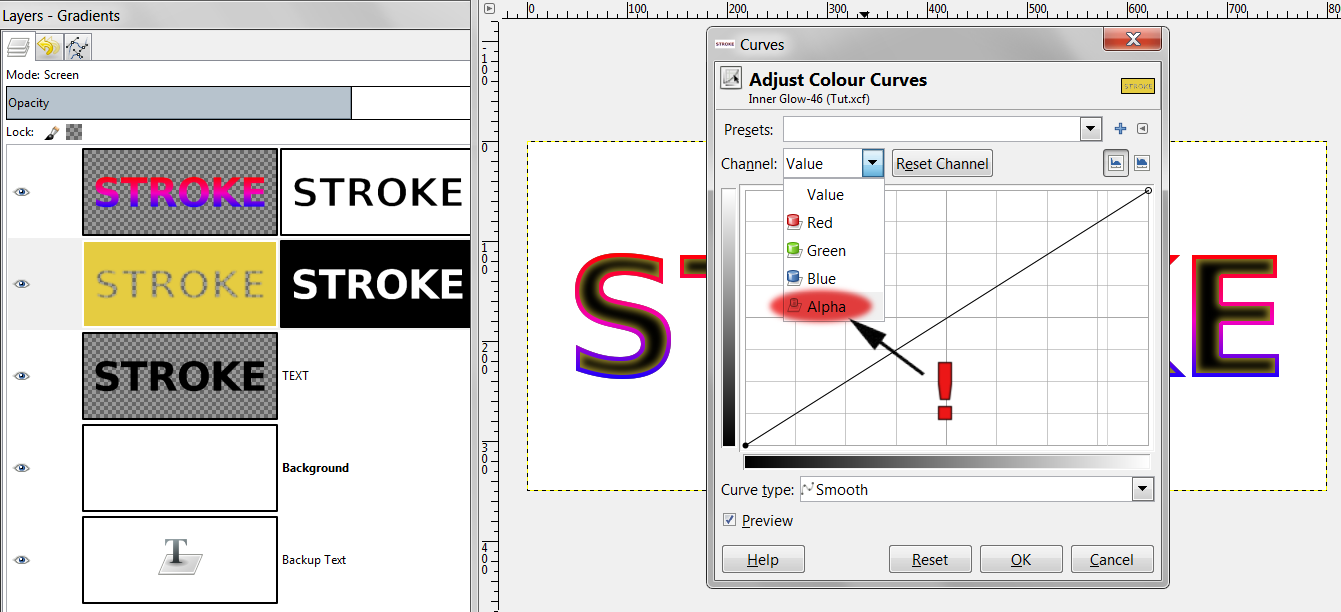
CONTOURSNow for the tweaking – its called 'Contours'.
(for more in-depth information, look here:
viewtopic.php?f=10&t=6518)
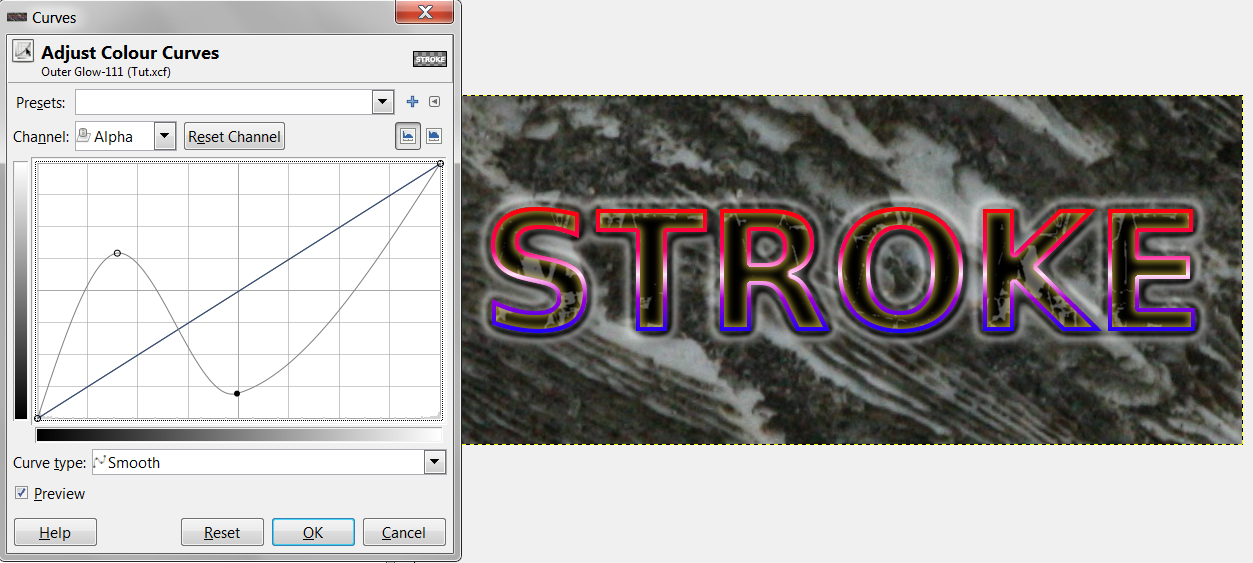
Make sure your 'Inner Glow Layer' is active, go to 'Colours' → 'Curves', change the 'Channel' to 'Alpha'. (This is most important !)

When you click the curve in the middle and drag it diagonally up or down, you will see, that the blurred 'Inner Glow' will become bigger or smaller.
Thats how you can tweak your Glow.
If you want to give your glow a shape, try to recreate the form of the curves as you can see in this chart:

Some of the Contours will only look good on certain types of blurred layers. For instance 'Rounded Steps' is best visible when you have a really big area to work with.

Experiment with the curves !
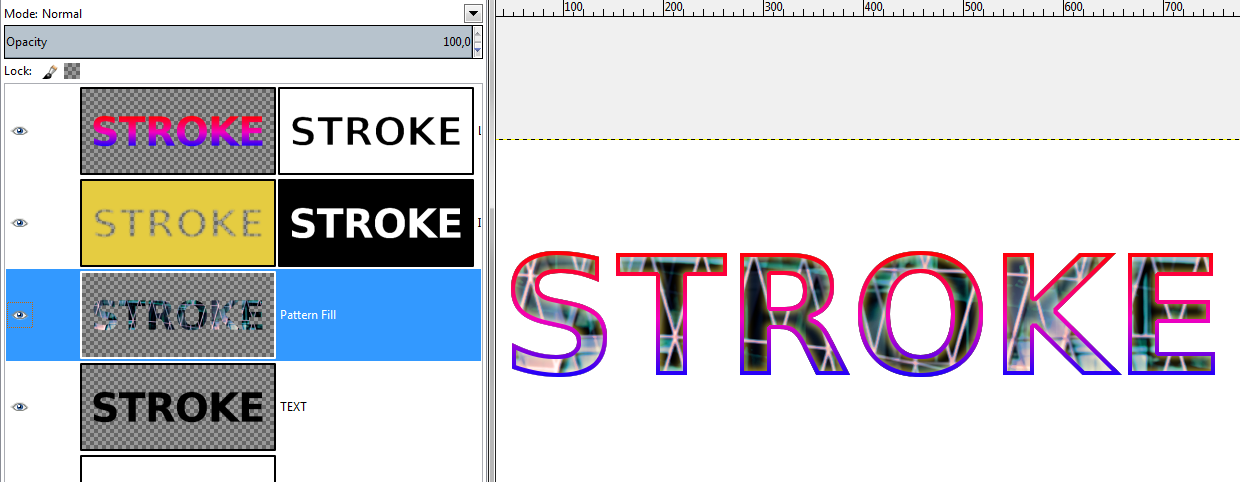
PATTERN FILLNext we will do a Pattern Fill.
This is really simple. Alpha select your text from the 'Saved Channel'. Create a new transparent layer on top of your 'Text Layer'.
Select the pattern from the attached resource pack, its called 'Facets tribluegreen'
and fill your selection with the 'Bucket Fill Tool'.

Now we will tweak that a bit. I used 'Threshold' 131/189 and a 'Gaussian Blur' of 2.
I set the Opacity to 67% and the Mode to 'Grain Merge'
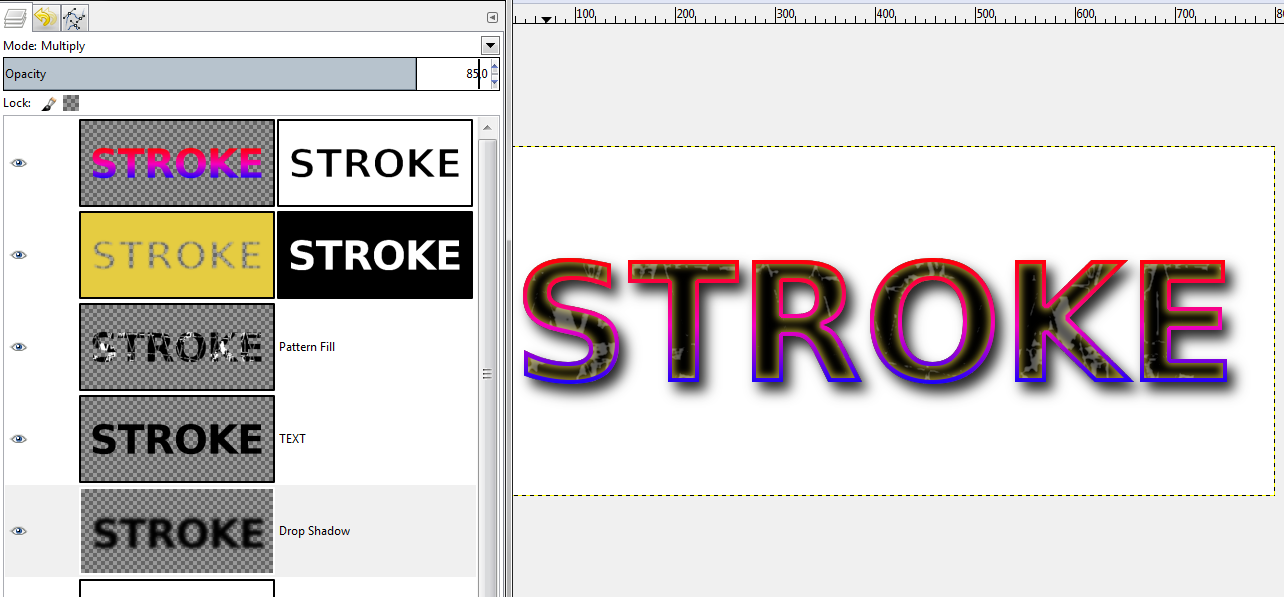
DROP SHADOWNext is a 'Drop Shadow'. We already have a black text layer, so we just duplicate that, put it under the 'Text Layer', blur it, and then offset.
I used Gaussian Blur 20 and Layer → Transform → Offset: 7/9.
Instead of the Offset Dialogue you could of course use the 'Move Tool'.
Turn down the Opacity (i used 85%) and set the Mode to 'Multiply'.

Lets make the piece look a bit nicer by adding a background other than the plain old white.
I used a texture from texturemate.com:
http://www.texturemate.com/image/view/2967/_originalCopied the picture, activated the white background layer and then paste. A floating layer appears on top of your layers. You can use the 'Move Tool' to drag it around and when you are happy, anchor it. Click 'Layer to Image Size', to finalize this layer.
If you like, tweak the background with Contrast, Brightness, Modes, Levels, Colourcurves, G'Mic Filters, etc.
Do what you like.
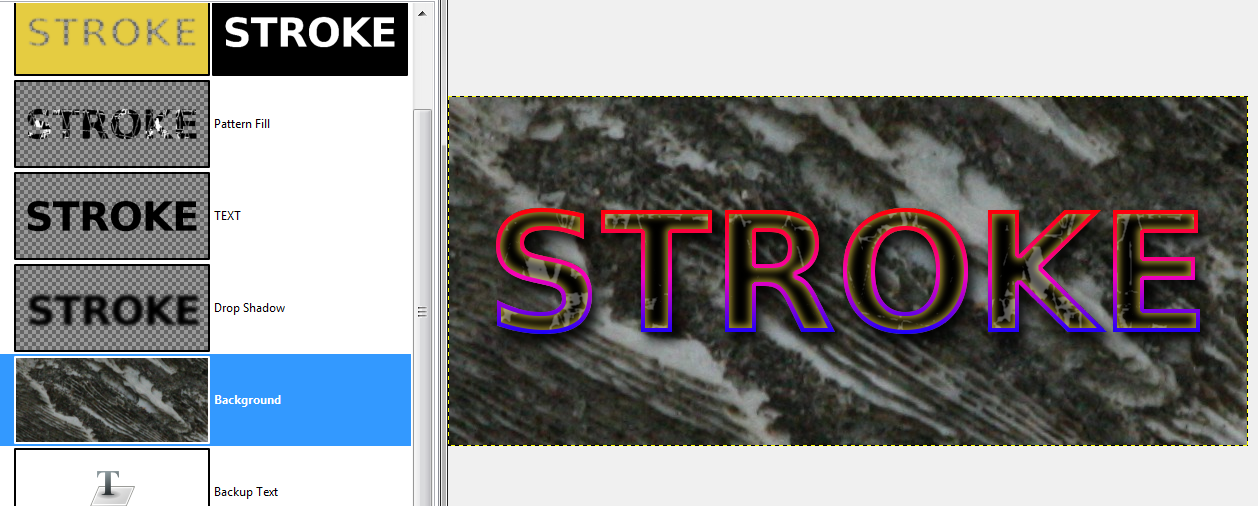
Right now my project looks like this:

I think it would be cool to make the stroke a bit nicer, so we will apply a gradient.
Create a new transparent layer on top of your layers. Alpha Select the text from your Channel.
Set the foreground color to white and go to the 'Gradient Tool'.
Choose 'FG to Transparent' and set the Shape to 'Bi-Linear'. Adaptive Supersampling is optional.
Go to any of your letters, and drag the mouse from the middle a tiny bit up or down.
Then Select None.

Click on the Layer Mask of your Gradient Overlay Layer, and choose 'Mask to Selection', then click on your 'Gloss Stroke Layer' and 'Add Layer Mask' → 'From Selection' (and uncheck 'Invert Mask'!)
Then deselect.
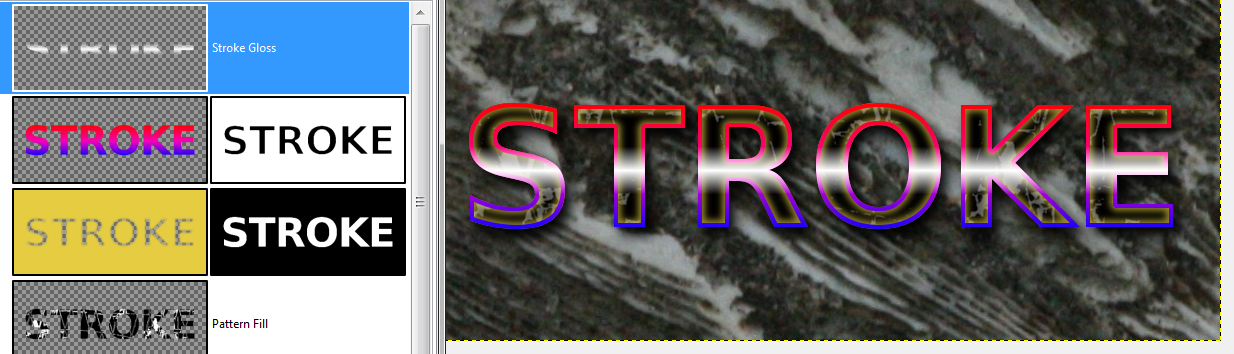
Play with Opacity and Mode. I used Opacity 90% and Mode 'Screen'.
 OUTER GLOW
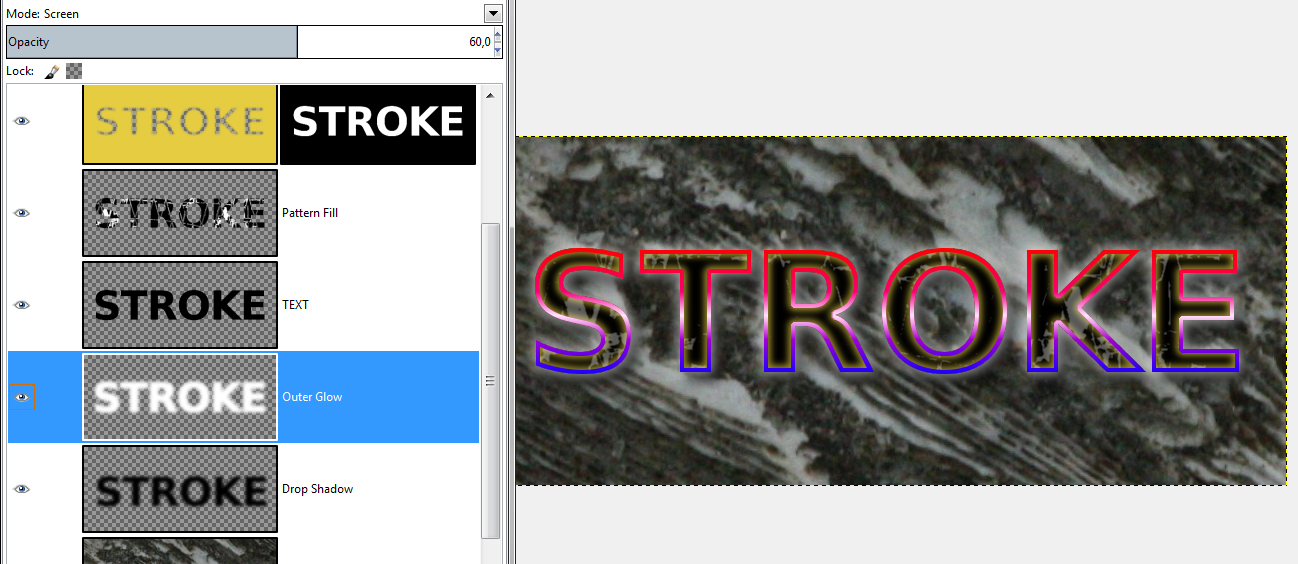
OUTER GLOWI think an added 'Outer Glow' would look good. Technically thats very similar to a 'Drop Shadow', but mostly with no offset.
Create a new transparent layer on top of your layers. Alpha select your text from the Channel.
'Grow' (i used a value of 2), then fill with color (i used white for simplicity, an alternative would be, to use the gradient again).
Deselect.
'Gaussian Blur' (i used 20).
Put the 'Outer Glow' under the 'Text Layer' and over the 'Drop Shadow'.
Play with Opacity and Mode. I used Opacity 60% and Mode 'Screen'.

Again you could apply some 'Contours' to your 'Outer Glow' with the 'Curves Tool' set to Alpha.
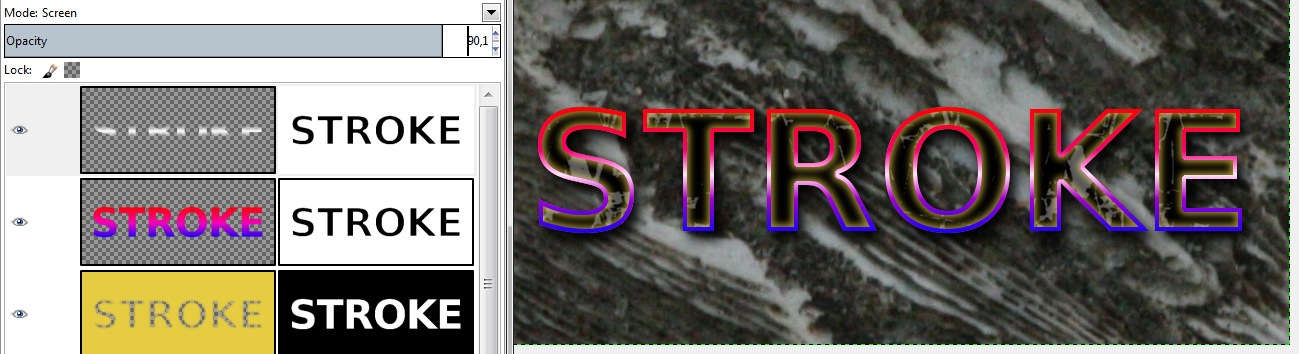
For the sake of this tutorial i applied the following curves, to give the text a halo effect:

Right now i have shown you most of the effects Photoshop Layerstyles has:
Stroke, Pattern Fill, Outer and Inner Glow, Drop Shadow.
There is also 'Color Overlay', which should be self explanatory and 'Inner Shadow', which is an Inner Glow, but mostly with dark colors and offset.
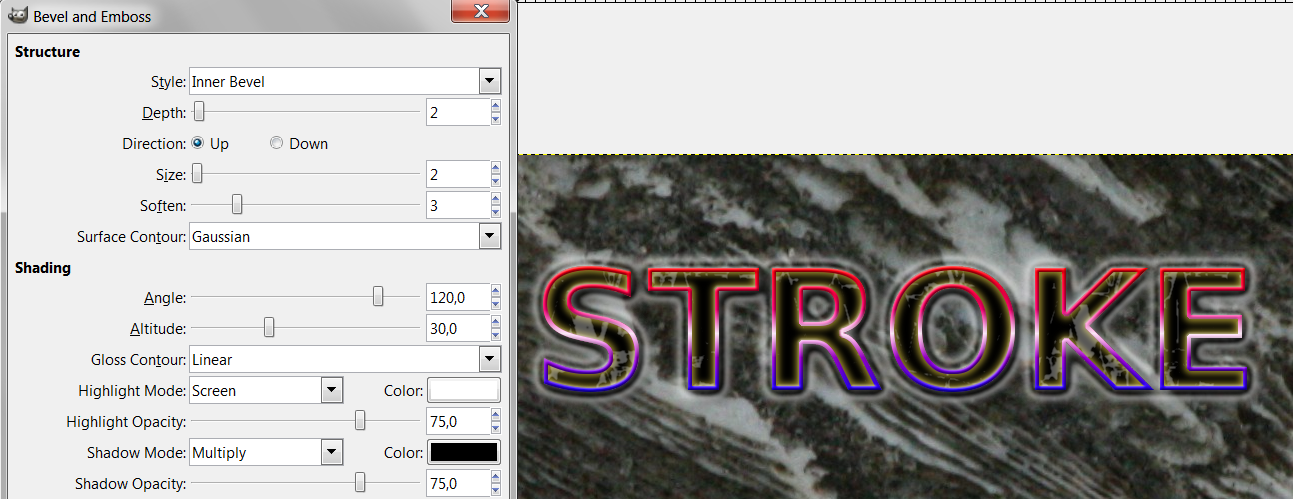
There is also 'Satin' which i will perhaps cover in another tutorial and 'Bevel and Emboss'.
After much research it seems to me, a good bevel is made with a BumpMap. And the latest python version of layerfx, does a pretty good job.
If you look close at our image, the stroke may look a bit jaggy. One way to fix that would be to apply the Layer Mask and then Gaussian Blur the stroke a tiny bit.
Instead i will create a small 'Inner Bevel' with layerfx.

Finally i decided the background is a bit too strong, so i created a medium grey layer underneath it and set the Mode of the 'Background Texture Layer' to 'Multiply'.

That concludes this tutorial.



