Re: Made An Animated GIF With An Ofnuts Script
Fri Apr 17, 2020 3:54 pm
Just type "ofnuts" in Google and the first suggestion is the right one.
Otherwise: http://sourceforge.net/projects/gimp-to ... s/scripts/
Otherwise: http://sourceforge.net/projects/gimp-to ... s/scripts/
Re: Made An Animated GIF With An Ofnuts Script
Fri Apr 17, 2020 8:46 pm
Useful script, thank you Ofnuts 
I wonder if it would be worth having an option for the user to specify a maximum number of frames produced? For example when the layer to be scrolled is more tiled less frames are needed.
e.g. for a layer of size image 640x480 with Step V -5 of course the script generates 96 frames.
But I made the layer a 2x2 tile, so only need 48 frames. I can get this by deleting the unwanted frames but that would be more awkward the more frames are involved.
(Minor point but the champagne images aren't showing in the ofn-scroll-layer.html page, think the filenames changed case).


I wonder if it would be worth having an option for the user to specify a maximum number of frames produced? For example when the layer to be scrolled is more tiled less frames are needed.
e.g. for a layer of size image 640x480 with Step V -5 of course the script generates 96 frames.
But I made the layer a 2x2 tile, so only need 48 frames. I can get this by deleting the unwanted frames but that would be more awkward the more frames are involved.
(Minor point but the champagne images aren't showing in the ofn-scroll-layer.html page, think the filenames changed case).

Re: Made An Animated GIF With An Ofnuts Script
Fri Apr 17, 2020 9:47 pm
The plugin looks good with excellent documentation. This is just the animation ofnuts made from the html.

I'm going to finish a gif I started with the old plugin before I start with this one. I suspect there is a new effect hiding in these plugins.
It's not easy writing a plugin that is used across multiple systems. Also in animation the eye seems to be drawn to any defect in the animation.
I've found bubbles are easy because the beginning and end can just be a space in the 'flow'.
Hi teapot. You started all of these rising bubbles The following deletes every second file either even or odd numbers on linux:
The following deletes every second file either even or odd numbers on linux:
Note. If you use the top one then file 2 becomes file 1 after you re-number. Running it again would delete 2 files in the series. That means alternate between these and re-number if removing multiple files.

I'm going to finish a gif I started with the old plugin before I start with this one. I suspect there is a new effect hiding in these plugins.
It's not easy writing a plugin that is used across multiple systems. Also in animation the eye seems to be drawn to any defect in the animation.
I've found bubbles are easy because the beginning and end can just be a space in the 'flow'.
Hi teapot. You started all of these rising bubbles
- Code:
rm -f *[13579].png
- Code:
rm -f *[24680].png
Note. If you use the top one then file 2 becomes file 1 after you re-number. Running it again would delete 2 files in the series. That means alternate between these and re-number if removing multiple files.
Re: Made An Animated GIF With An Ofnuts Script
Sat Apr 18, 2020 3:08 am
teapot wrote:I wonder if it would be worth having an option for the user to specify a maximum number of frames produced? For example when the layer to be scrolled is more tiled less frames are needed.
e.g. for a layer of size image 640x480 with Step V -5 of course the script generates 96 frames.
But I made the layer a 2x2 tile, so only need 48 frames. I can get this by deleting the unwanted frames but that would be more awkward the more frames are involved.
Give a max number, no, but a pair of tiling factors, yes.
teapot wrote:(Minor point but the champagne images aren't showing in the ofn-scroll-layer.html page, think the filenames changed case).
As far as I can tell they have matching cases in the ZIP and in the HTML (I'm on Linux, so case-sensitivity of file names is a fact of life). The final animation is a WEBP image that is supported in decent browsers.
Re: Made An Animated GIF With An Ofnuts Script
Sat Apr 18, 2020 5:28 am
Updated with support for tiles.
Re: Made An Animated GIF With An Ofnuts Script
Sat Apr 18, 2020 6:10 am

Maybe this should come with some sort of health warning?

This started as 400 frames and I reduced it to 200, then 100 using the method above.
Re: Made An Animated GIF With An Ofnuts Script
Sat Apr 18, 2020 9:37 pm
Tas_mania, I'm going boggle eyed 




Thank youofnuts wrote:Give a max number, no, but a pair of tiling factors, yes.

Thanks, it was me mucking up my directoryofnuts wrote: As far as I can tell they have matching cases in the ZIP and in the HTML (I'm on Linux, so case-sensitivity of file names is a fact of life). The final animation is a WEBP image that is supported in decent browsers.

Re: Made An Animated GIF With An Ofnuts Script
Sun Apr 19, 2020 5:18 am
Re: Made An Animated GIF With An Ofnuts Script
Mon Apr 20, 2020 6:47 pm
Hi ofnuts.
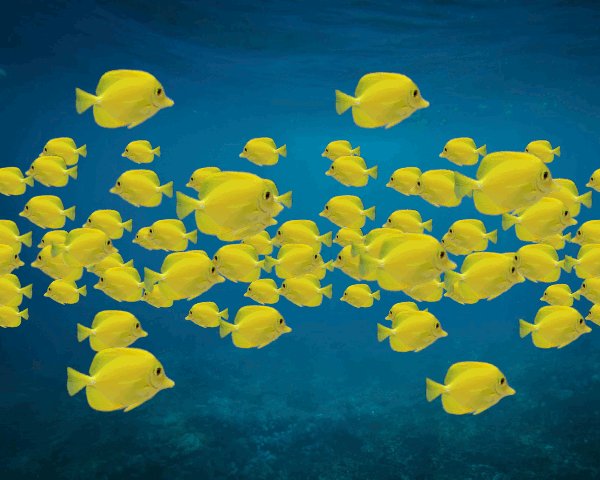
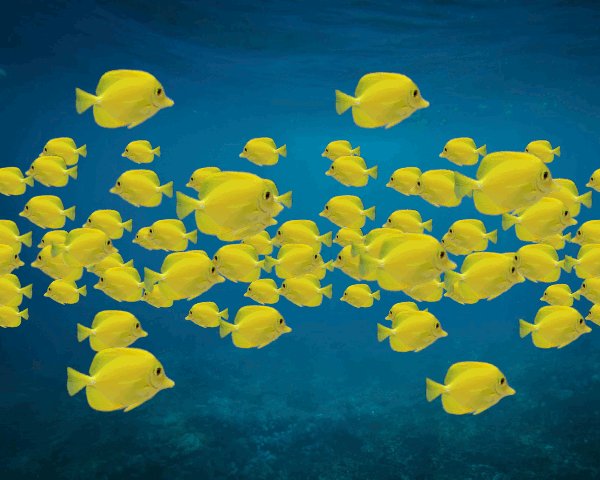
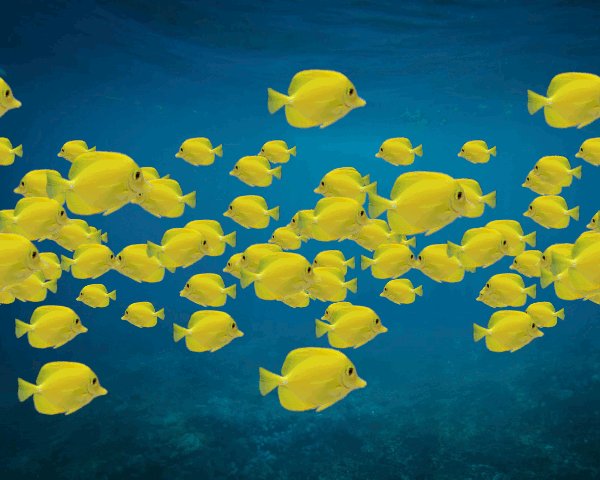
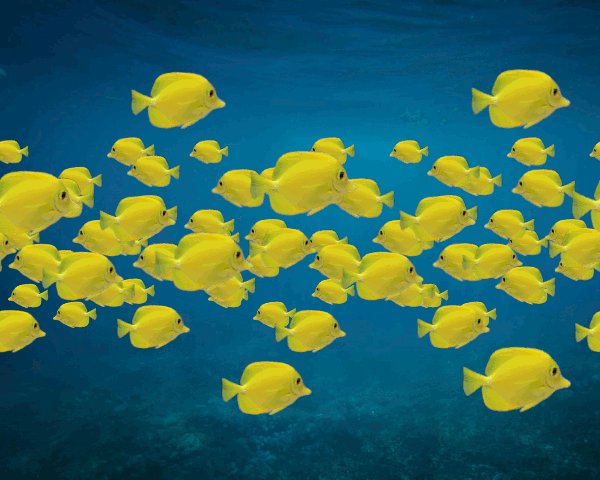
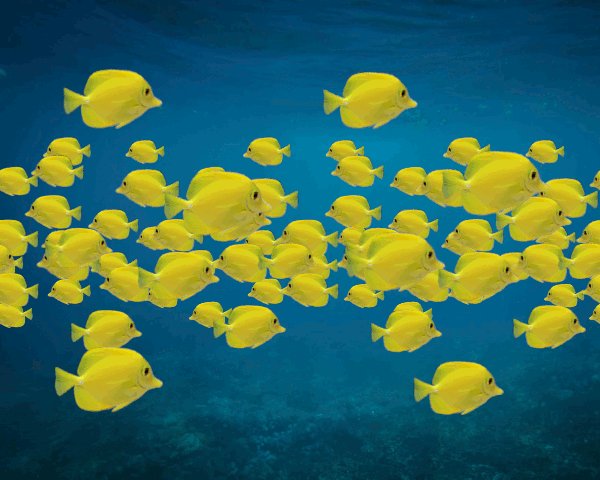
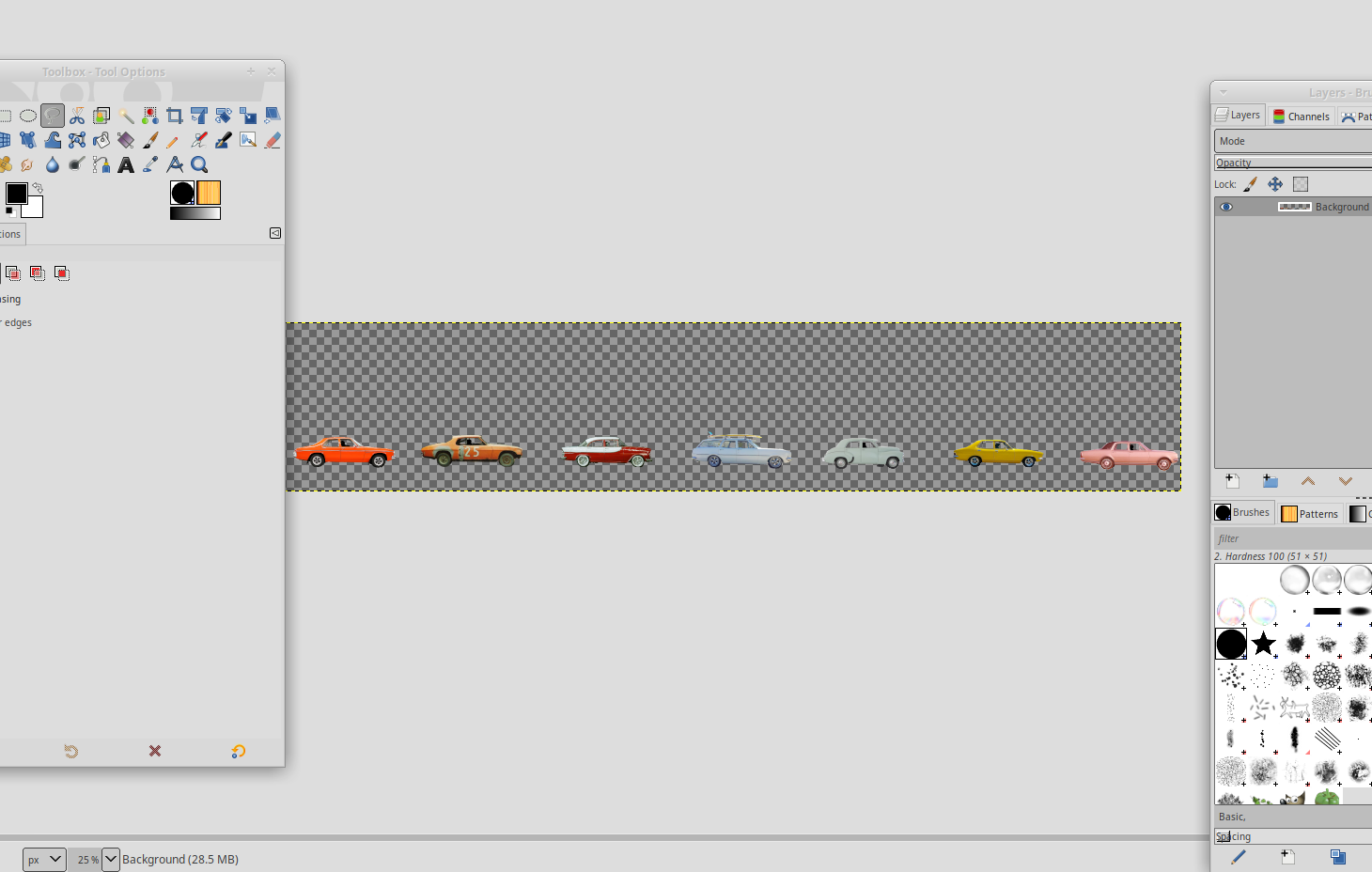
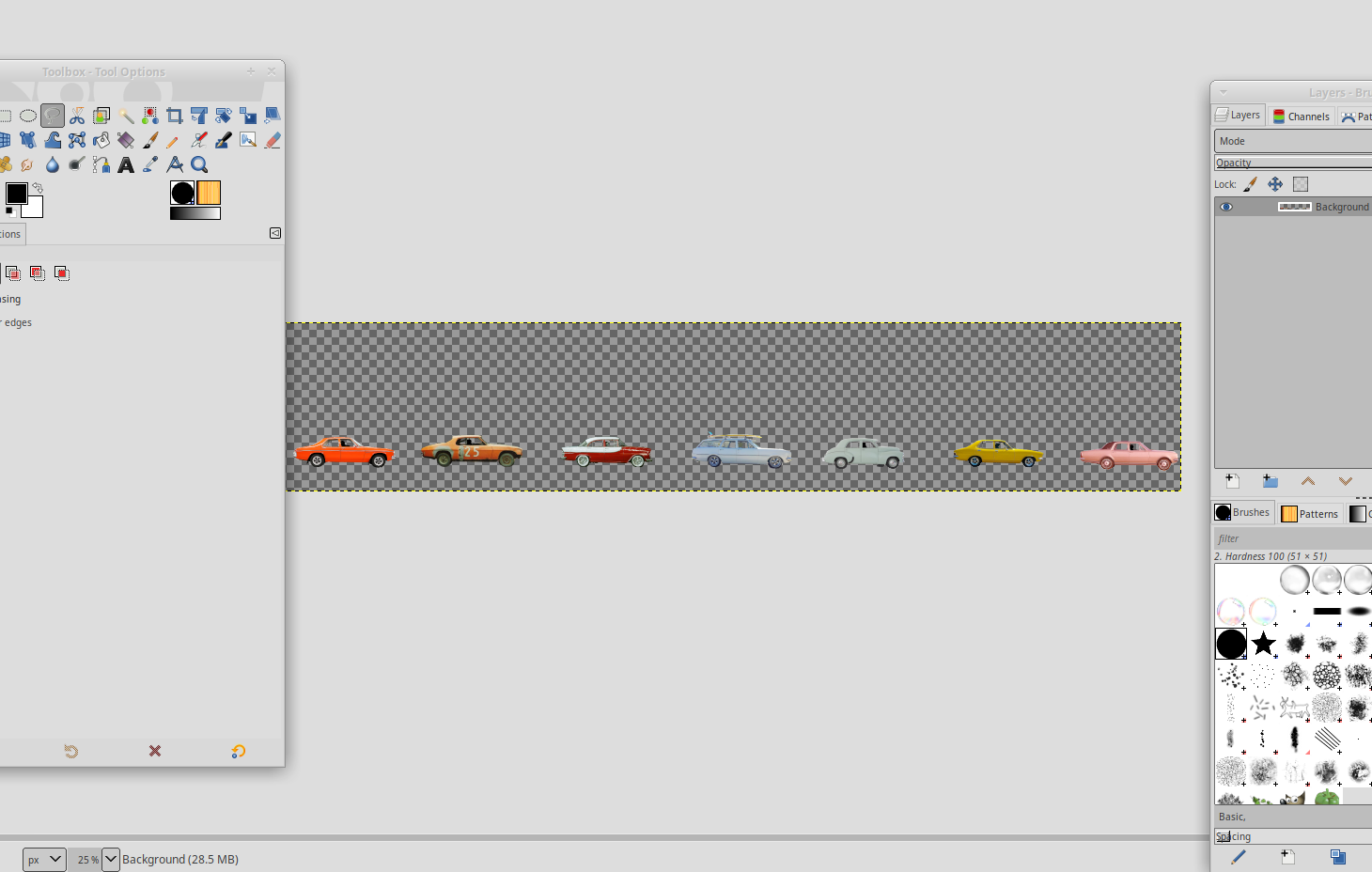
I found a problem using the scroll-layer script. I would like to animate this image horizontally.

With settings of 1 horizontal step and 1 horizontal tile I get 3840 layers at 87Gb image size. That's too big for my computer to use. Is it possible to get less layers? The script works OK with animated GIFs but I like making 1280X720px images for video.
I found a problem using the scroll-layer script. I would like to animate this image horizontally.

With settings of 1 horizontal step and 1 horizontal tile I get 3840 layers at 87Gb image size. That's too big for my computer to use. Is it possible to get less layers? The script works OK with animated GIFs but I like making 1280X720px images for video.
Re: Made An Animated GIF With An Ofnuts Script
Mon Apr 20, 2020 7:14 pm
Your image is 960px (zoomed at 25%, so 3840px wide). If each frame is shifted 1px, you need 3840 frames for a full cycle... if you had less frames the animation wouldn't be continuous. If you want less frames use a bigger step or a smaller image o( tile the image). Note also that the layer is much taller (4x) than necessary... this costs you RAM.
Re: Made An Animated GIF With An Ofnuts Script
Mon Apr 20, 2020 7:40 pm
Your absolutely right. I reduced the image size by 50% and used Horizontal Steps =1 and Horizontal Tiles =2.
The animation works perfectly.
Now I changed the Canvas Size to 1280X720 and it looks good.
Reason for the blank space is for a background image.
This is a base size for HD video.
Anyone using the script with big images will discover this problem. It's not the script.
If the script shifts each frame by 1 pixel this could be increased to 10 pixels.
That would result in less frames and the animation would still look smooth IMHO.
It looks like you aimed for professional animation. I think you achieved that.
The animation works perfectly.
Now I changed the Canvas Size to 1280X720 and it looks good.
Reason for the blank space is for a background image.
This is a base size for HD video.
Anyone using the script with big images will discover this problem. It's not the script.

If the script shifts each frame by 1 pixel this could be increased to 10 pixels.
That would result in less frames and the animation would still look smooth IMHO.
It looks like you aimed for professional animation. I think you achieved that.
Re: Made An Animated GIF With An Ofnuts Script
Tue Apr 21, 2020 2:55 am
Tas_mania wrote:Reason for the blank space is for a background image
The layer doesn't need be the size of the image (of course, if you use ofn-interleave-layers later in the process, all you frames will have the size of the image...). If you look at the example that comes with the script, the bubbles layer is much smaller than the image.
Re: Made An Animated GIF With An Ofnuts Script
Tue Apr 21, 2020 6:08 am

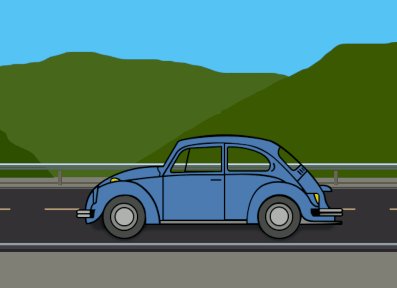
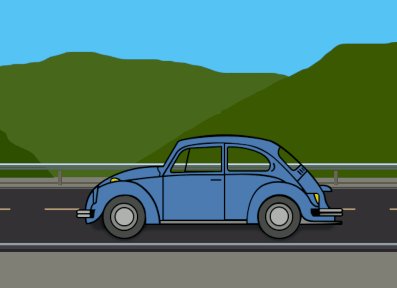
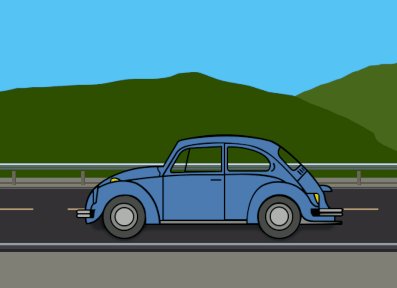
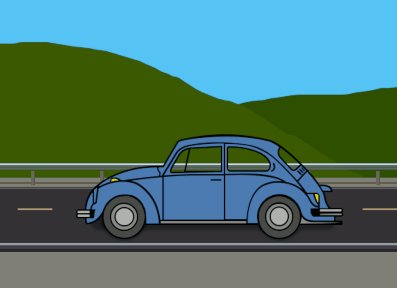
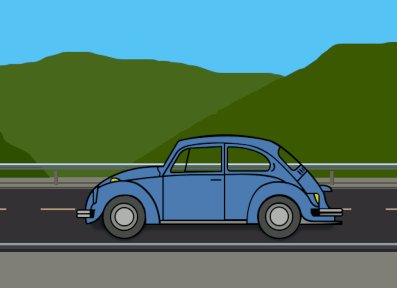
Finished the cars animation. A cut-down from a video clip - they are Holdens no longer in production.
Re: Made An Animated GIF With An Ofnuts Script
Tue Apr 21, 2020 8:59 am
Hello, 
Pretty animation Tas_mania.
A little detail to make more "realistic"... add shadows under the cars.
Have fun.
@+++
Pretty animation Tas_mania.
A little detail to make more "realistic"... add shadows under the cars.
Have fun.
@+++
Re: Made An Animated GIF With An Ofnuts Script
Tue Apr 21, 2020 5:39 pm
Thanks Jimmy Marco for the suggestion.
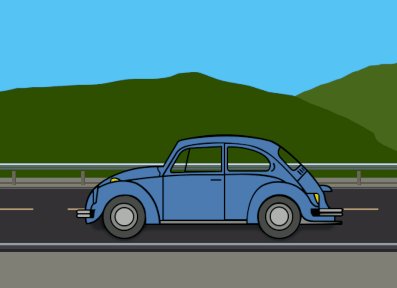
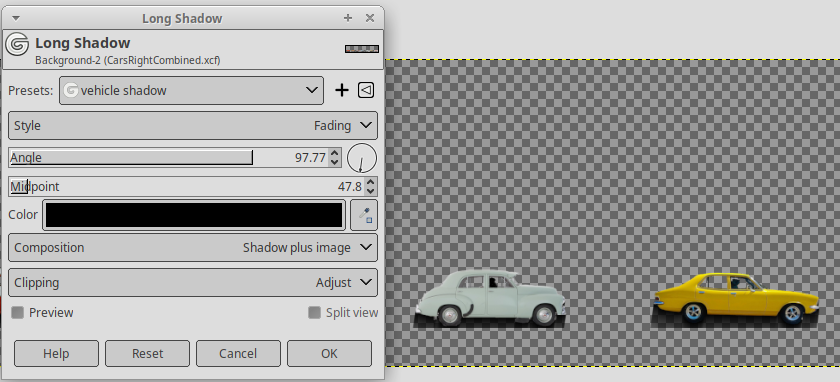
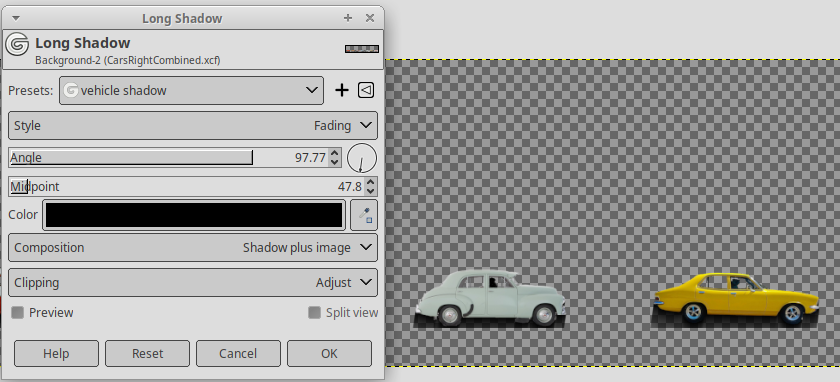
I experimented and used 'Long Shadow' and cut it off below the cars so it looks like its only the road.

I experimented and used 'Long Shadow' and cut it off below the cars so it looks like its only the road.

Re: Made An Animated GIF With An Ofnuts Script
Wed Apr 22, 2020 2:55 am
Hello, 
I think it's too dark and too strong.
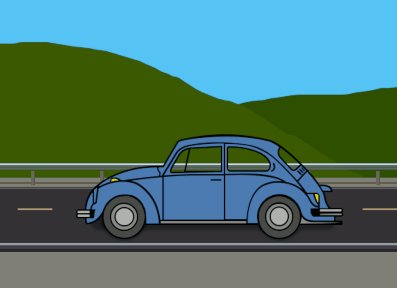
I have tried with a simple black line aligned with the bottom of each car wheels...
3 pixels thickness, 90 opacity, and fade each front and back of cars :
As you work on transparency with the png's cars, it will be easier for you.
Perhaps it'll be better with 4 pixels thickness... you'll see as you prefer.
Have fun.
@+++
I think it's too dark and too strong.
I have tried with a simple black line aligned with the bottom of each car wheels...
3 pixels thickness, 90 opacity, and fade each front and back of cars :
As you work on transparency with the png's cars, it will be easier for you.
Perhaps it'll be better with 4 pixels thickness... you'll see as you prefer.
Have fun.
@+++
Re: Made An Animated GIF With An Ofnuts Script
Wed Apr 22, 2020 4:43 am
Thanks Jimmy Marco.
That's a good idea. I already used the drop shadow so maybe next time.

This time I used ofn-interleave-layers to mix the left moving cars with the right moving cars.
A good learning experience for me and appreciate the help from friends in France.
Just realised - Australia drives on the LHS not RHS. What was I thinking LoL.
BTW. Some cars are 'tailgating' other cars. I think it happens all over the World
That's a good idea. I already used the drop shadow so maybe next time.

This time I used ofn-interleave-layers to mix the left moving cars with the right moving cars.
A good learning experience for me and appreciate the help from friends in France.
Just realised - Australia drives on the LHS not RHS. What was I thinking LoL.
BTW. Some cars are 'tailgating' other cars. I think it happens all over the World
Re: Made An Animated GIF With An Ofnuts Script
Wed Apr 22, 2020 5:41 am
Looks good Tas. Here's something, similar?
Re: Made An Animated GIF With An Ofnuts Script
Wed Apr 22, 2020 5:45 pm
Hi racer - nice background animation - good to see the coyote and road runner are keeping to the wrong side of the road 
Re: Made An Animated GIF With An Ofnuts Script
Wed Apr 22, 2020 11:41 pm
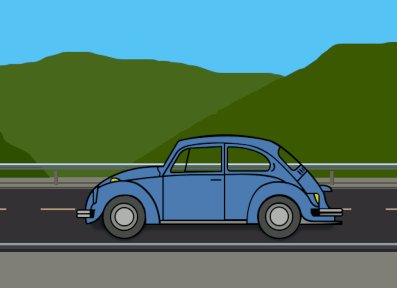
Very nice cars animation Tas_mania 
I like your idea to have a scrolling background racer-x
Have given it a try:


I like your idea to have a scrolling background racer-x

Have given it a try: