Not everything cool GEGL does can easily be made into a filter. We need to get into a habit of sharing GEGL syntax with each other to do cool things. today I will be sharing a 3d text styling effect. You must replace my home path with a path of your own. GEGL cannot link images from the internet (we tried)

Code: Select all
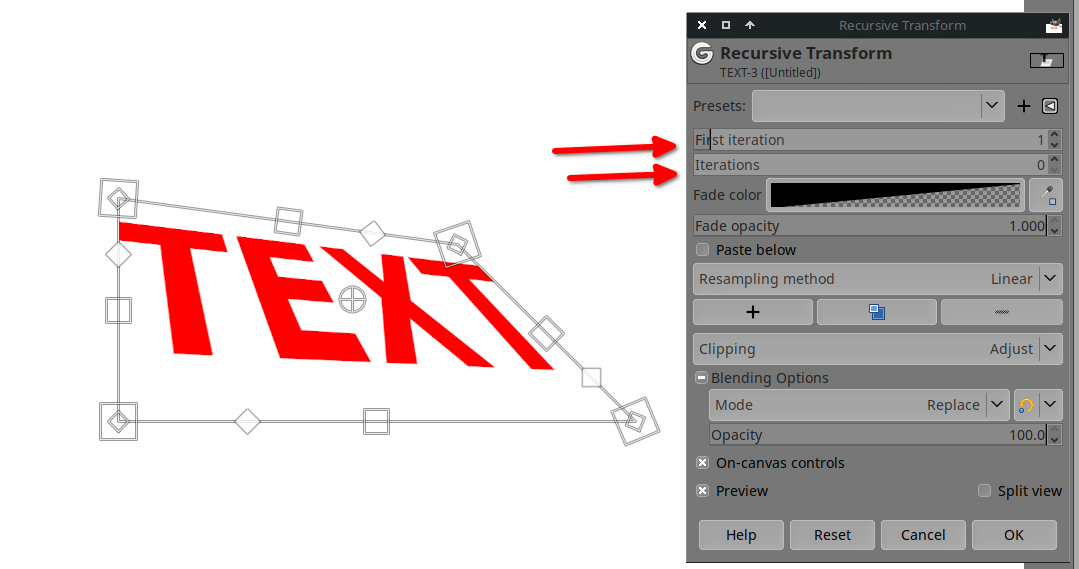
transform transform=matrix(1.0156650757686598,0.075701741929592628,0.000365746118200971,0.013317261513591921,1.2296272065975005,9.0806881192612718e-05,0,0,1) first-iteration=1 iterations=0 fade-opacity=1 paste-below=no sampler-type=nohalo
gegl:color-overlay value=#dbdbdb
(GRAYSCALE PATTERN OVERLAY)
svg:src-atop aux=[gegl:layer src=/home/contrast/Pictures/Magic/Gradient_overlays/green.png]
gaussian-blur
emboss type=bumpmap azimuth=30 elevation=45 depth=12
gegl:dropshadow x=0.00 y=0 radius=0.00 grow-shape=circle grow-radius=1 opacity=2 color=#ffffff
gegl:dropshadow x=0.00 y=0 radius=0.00 grow-shape=circle grow-radius=6 opacity=1 color=#ffffff
gegl:dropshadow x=0.00 y=0.00 radius=0.00 grow-shape=circle grow-radius=6 opacity=1 color=#000000
gegl:dropshadow opacity=0.4 radius=0.1 x=-1.8 y=2.8
gegl:long-shadow style=finite angle=152.94 length=18 midpoint=100 midpoint-rel=0.5 color=#000000 composition=shadow-plus-imageAlternative Graph
Code: Select all
recursive-transform time=0 transform=matrix(0.85676532983779907,-0.083190269768238068,-1.0763975295356106e-19,0.15398488938808441,1.0494217872619629,-2.1621131194246602e-19,35.636863708496094,106.15763092041016,1) first-iteration=1 iterations=0 fade-opacity=1 paste-below=no sampler-type=nohalo
gegl:color-overlay value=#dbdbdb
(GRAYSCALE PATTERN OVERLAY)
svg:src-atop aux=[gegl:layer src=IMAGE FILE OVERLAY HERE]
(bevel)
gaussian-blur
emboss type=bumpmap azimuth=30 elevation=45 depth=12
gegl:dropshadow x=0.00 y=0 radius=0.00 grow-shape=circle grow-radius=1 opacity=2 color=#ffffff
gegl:dropshadow x=0.00 y=0 radius=0.00 grow-shape=circle grow-radius=6 opacity=1 color=#ffffff
gegl:dropshadow x=0.00 y=0.00 radius=0.00 grow-shape=circle grow-radius=6 opacity=1 color=#000000
gegl:dropshadow opacity=0.4 radius=0.1 x=-1.8 y=2.8
gegl:long-shadow style=finite angle=152.94 length=11 midpoint=100 midpoint-rel=0.5 color=#000000 composition=shadow-plus-imageImage used.

Have fun.