Decoding / Reproducing racer-x
#70 wooden text
I like wood text, this one is what I call a "classic".
We can see that racer-x did use a home made texture, thus we will do our onw

Extrusion was internal going toward the center of the text and there is a "bevel - emboss" on top of it (so we do need to make a map)
Racer-x said "I used Layer-FX and Extrude-3D", so we know how he did it (thank you), thus we will take a different approach as s/he used plugins...
I will use only native GIMP's tool like that every one will be able to do it (and yes it's super easy, reading this tuto will take way longer than doing it

)
Without any further do let's get startedNew image...
1) Text
Text tool > Write "GIMP" (or whatever you like), Font size 550 > Colour White (font used for this exercise is "Roboto Heavy" from the free Google fonts)
Right click on the layer text > Alpha to Selection
Select > Save to Channel (important)
Un-tick the eye/visibility of that Text layer (no need any more)
Select the Layer below "Background" Name it "white text" > Fill selection with white color
Select > None
2) Texture (2 layers "fibers" and "plank")
This is how I do my
quick textures, if you prefer your own, do your own now then go directly to > 3)
Prepare your colors NOW > ForeGround is "d1a07f" / BackGround is "7f5237"
New Layer name it "fibers" > fill with BG color
Then Filters / Noise / CIE lch Noise... Click Ok we just want some noise by default
Then Filters /Distorts/ Wind.. Strenght > Full throttle at max, then OK
--------->
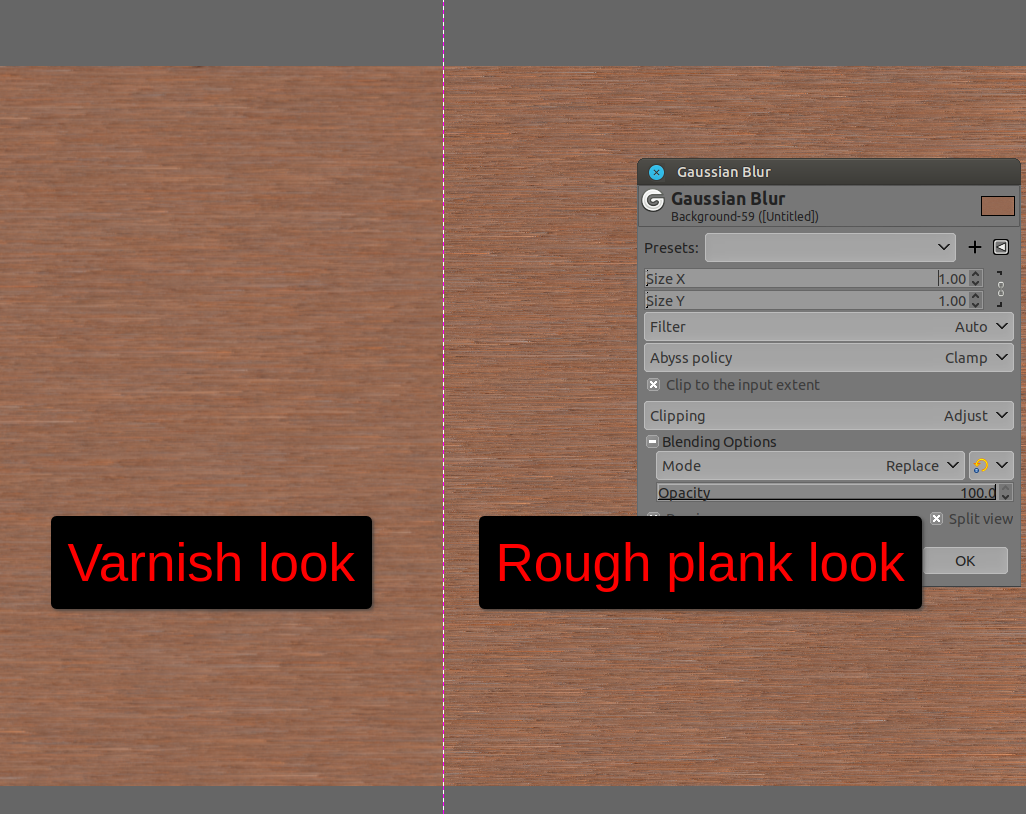
[**] Then Filters / Blur / Median blur... > Radius = 1 (or don't blur
now but after the next step as it will be more "visual" and you will "see" the "varnish" effect once layer "plank" is made)

New Layer name it "plank"
(this layer is the base of many "quick" textures I'm processing, like stones, water, ice, metal, and so on)
Gradient tool > FG to BG (RGB) > Shape Bi-linear > start from the ~center and drag down to the edge (stay at ~50 pixels from the edge)
Then Warp Transform Tool > size ~300-350 / Move Pixels mode / Interpolation > None (it goes way faster) Abyss policy > Clamp to not have transparent area inside!!!!
Make a mess, you can call your kids to do it, they will love it

Once you've played enough, put the Warp tool on one side (near the top) and go straight to the over side, do the same just below but start by the
opposite side, and so on (vice-versa), for two or three more time/row
You should have something like below as a result
Attachment:
 screenshot_20210829-013030.png [ 724.04 KiB | Viewed 1711 times ]
screenshot_20210829-013030.png [ 724.04 KiB | Viewed 1711 times ]
Put this layer "plank" in mode "Overlay" at ~78% Opacity (you can play on it with Filters / Enhance / Sharpen (Unshap mask).. if you like a more rough wood)
--------->
[**] If you did not blur the layer below this one ("fibers") before, do it now, or don't do it if you prefer a more rough textured fiber-ish wooden texture
Then
Right click on the layer "plank" > New from Visible, name that new layer "Visible" -> "texture"
3) Textured text
Now un-tick the eye/visibility of all the layer
below "texture" (but not "texture")
Add Mask to layer "texture", window opens > Select from -> "Channel" - "Selection Mask Copy"
You should see the wooden text
Right click on the layer "texture" > New from visible > rename it "texture #1"
Un-tick Layer "texture"
4) Bevel
---------> a) With native GIMP's tool (no plugin)
Select the layer "texture #1" Then > Layer / Layer to image size (important)
un-tick visibility of layer "texture #1"
New Layer name it "background" > Fill with black color > put it under the layer "white text"
Duplicate layer "background" and activate visibility of Layer "white text" above it
Right click on that layer "white text" > Merge down
Call than new merged layer "map"
Filters > Gaussian Blur > Size X and Y at 2.5
If you wish a more angular bevel angle (like on the racer-x original), after blur do: Channel to selection > Select / shrink 10 > Select /Feather 0 > Fill with white
Un-tick the eye/visibility of layer "map" and tick the eye/visibility of layer "texture #1" and select "texture #1"
Filters / Map / Bump Map... > Aux input > the layer "map" > see other setting of "Bump Map..." below
Attachment:
 more angular.png [ 227.02 KiB | Viewed 1682 times ]
more angular.png [ 227.02 KiB | Viewed 1682 times ]
Once it's done
Layer > Crop to content (important)
Now just Go to part 5) Extrusion
---------> B) For lazy people
with the plugin Layer/ Layer Effects/ Bevel and Emboss...
Just take a look at the setting below

Attachment:
 layer-fx.png [ 60.46 KiB | Viewed 1711 times ]
layer-fx.png [ 60.46 KiB | Viewed 1711 times ]
Once it's done
Layer > Crop to content (important)
5) Extrusion toward center
Zoom in to the pixel level you can add a guide on top of the tallest letter at 2 pixels inside (here it's "G"), same with the bottom, same on the right side, same on the left
OR you can use the top and left ruler as reference to shrink 1 pixel > thus zoom in to see big pixels
(it might be better to un-tick temporarily the visibility of the black background layer to be able to see the shadow or you might shrink too much)
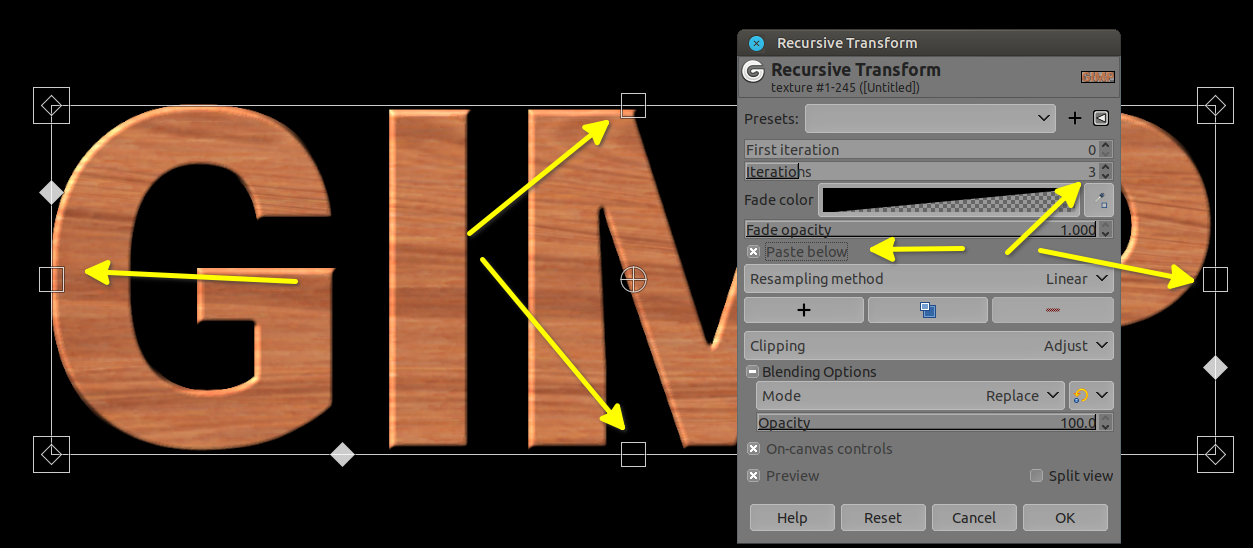
Filters / Map / Recursive transform... > Let it with the default setting (Iterations 3)!!! BUT, "
Past below" is checked!!!
Use only the handle as in the screenshot below (you can use the corner's handle and it will be done in just 1 click, but if you're not sure use the 4 handles below)

Move the 4 handles toward the center (inside)
by 1 pixel, big max 2 pixels only, to the guides (or take reference to the top and left ruler), more you zoom-in more precise you will be! (when you zoom-in, you can hit the [Tab] key on your keyboard to get a bigger canvas space, just hit the [Tab] key again to get your tools back, [Tab] key act as a toggle switch)
Once you've move the 4 handles,
don't click OK, yet > move the "Iterations" slider at full throttle = 20 > re-adjust handles if necessary to get a smooth extrusion, then click OK
You're Done!
Result

As always, If you are the OP of this text effect and did use a different method, please feel free to add it, it would be interesting to know how far or closed I was.
If someone has a faster, simpler, or just a different method, please share as well, it's always interesting to know that there are multiple ways.
 To be Continued...
To be Continued...


